illustratorで描いたイラストをボタン1つでAfterEffectsに送ることができる有料プラグイン
Overlordを動画付きでご紹介します。
『イラストアニメーションをやっている人間はみんな持っている』
と噂されているのがもはや信頼の証です。
私もイラストアニメーションの世界に身を投じたはしくれ
「Overlord?持ってますよ?当たり前じゃないですか」
と言うべく購入しました。(半分本当)
トントン拍子な説明ではありますが、ざっくりできること・使い方を確認したい方は動画でどうぞ!
Overlord最大の魅力!
Overlordのすごいところはなんといってもレーヤー構造、レイヤー名をすべて保ったままAfterEffectsに”1ポチ”で移せることです!
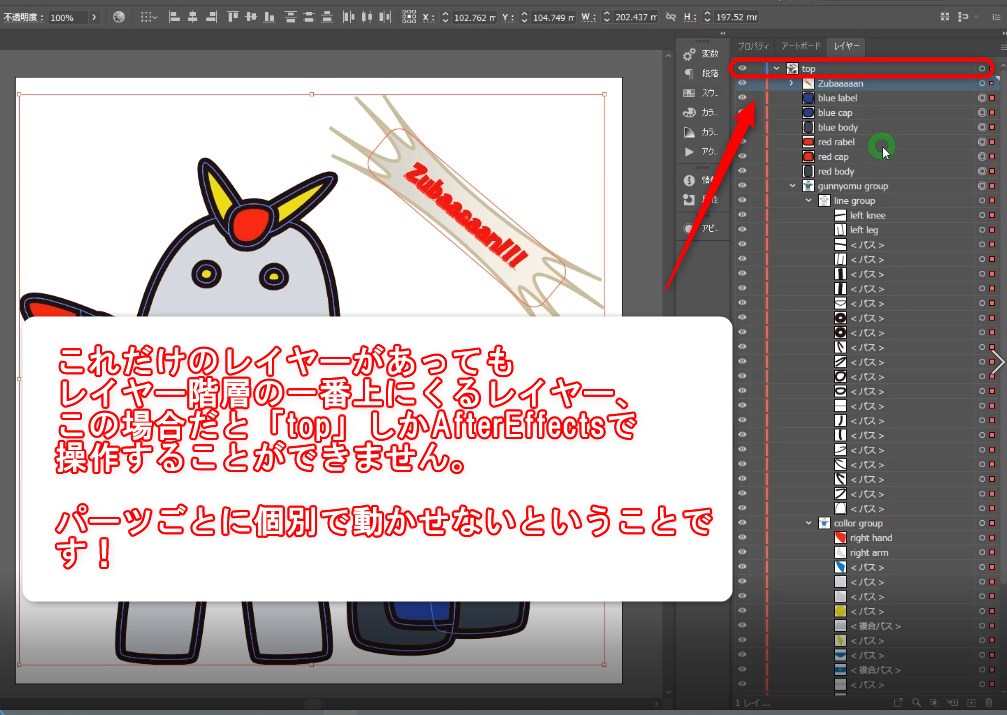
普通illustratorのデータファイルをAfterEffectsに読み込むと、一番上の階層にあるレイヤーしかAfterEffectsで操作するすることができません。
↓Overlordを使わず読み込む場合

結局一枚絵のイラストとしてしか動かせず中のレイヤーは一切触れないんですね。
プラグインなしでも下の階層のレイヤーを操作できるようにすることば可能ですが、まぁ結構な手間がかかります。。
プラグインなしのやり方を知りたい方はコチラの記事をご参照ください。

Overlordを使うとどのように移されるのか
ではOverlordを使ってみましょう!
Overlordを購入&実装した状態でillustratorのメニュー項目
「ウィンドウ」 → 「エクステンション」 → 「Overlord」
を押すことでOverlordが起動します。

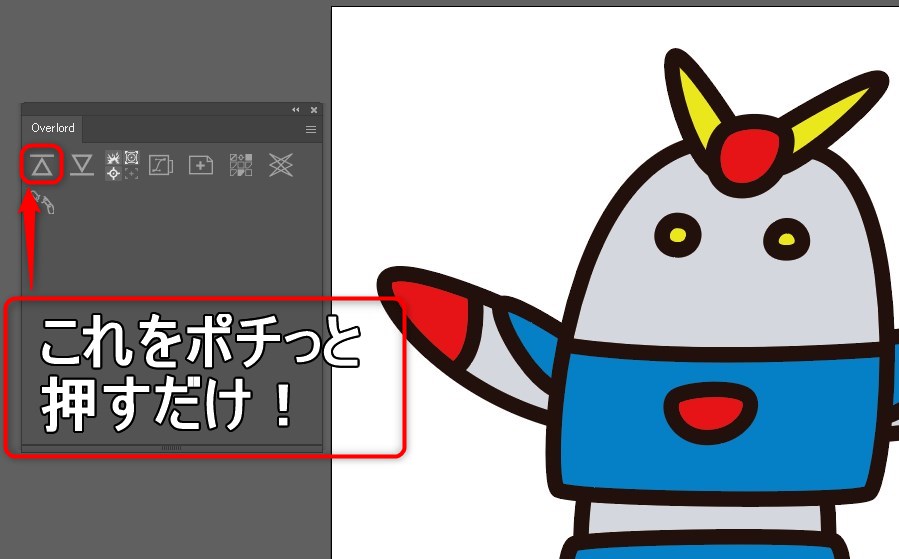
一番左のスイッチが illustrator → AfterEffects に移すための機能です。
ちなみにその隣の逆さになったスイッチはAfterEffects → illustratorに移す機能となっています。
では、ポチッとな!(死語)


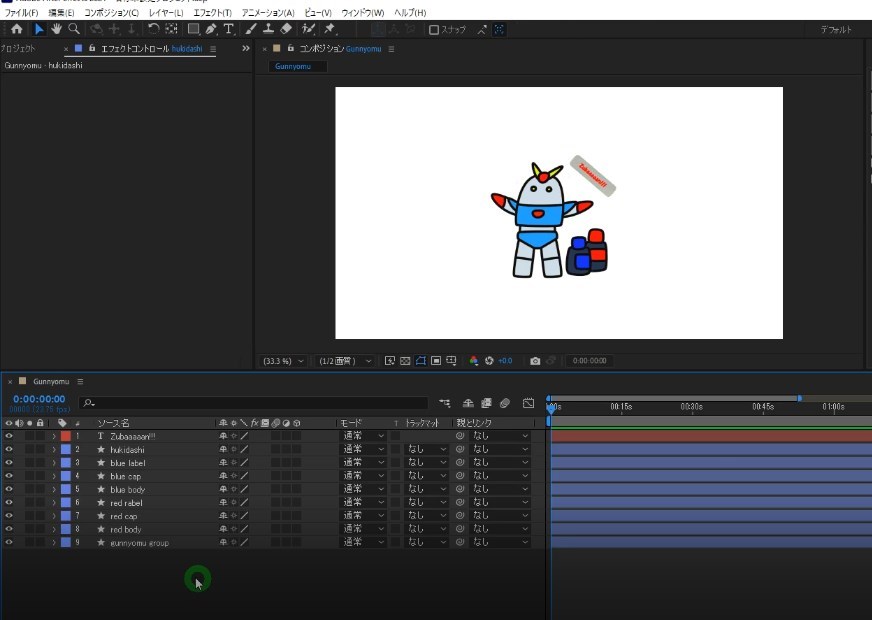
ジャーン!
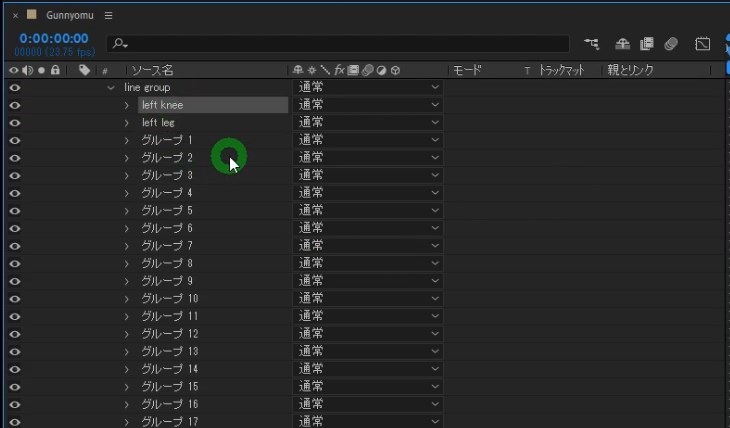
AfterEffectsにレイヤー構造もレイヤー名も保持したまま移すことができました!
もちろん中の細かいレイヤーもバッチリ開けます。
このようにかんたんにillustratorからAfterEffectsに移して、さらにすぐシェイプアニメーションができる状態にしてくれるのがOverlord最大の特徴です!
設定やその他の機能
illustratorからAfterEffectsに移す際、いくつかの設定を決めることができます。

イラストデータをAfterEffectsに送る際の設定
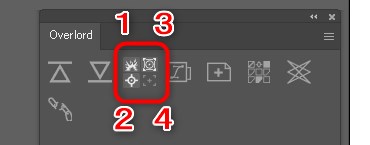
この4つのスイッチをON/OFFして切り替えられます。
サクッと説明していきます。
- 1 全体を括っているグループは飛ばしてシェイプが並ぶ階層から取り込んでくれます。
そのシェイプグループごとにレイヤーが別れるので扱いやすくなります。
OFFにしていると1レイヤーの中に全部詰め込まれた状態になるのでONがオススメ! - 各レイヤーのアンカーポイントをレイヤーの中心に置いた状態にしてくれます。
- 長方形、楕円形などのツールを使って作ったシェイプはそのまま長方形、楕円形として
AfterEffectsでも操作できるカタチになります。OFFだと全部シェイプ化します。 - 各レイヤーをAfterEffectsのコンポジションの中心に置いてくれます。
すべてのパーツが一箇所に集まってしまうので必要な時だけONにします。
私の感覚だと①,③は常にON。
②もONの方が扱いやすいことが多い。
④はキャラクターの表情がすでにいくつも用意されているような場合だと有効かと思います、基本OFF。
こんな具合です!
illustratorのアートボードとAfterEffectsのコンポジションサイズを合わせる
イラストストックサイトからダウンロードしたものだとアートボードサイズがバラバラです。
いざAfterEffectsに送ってみるとサイズ感が全然違ったとかよく起こります。
AfterEffectsに送ったあとでサイズを大きくしたり小さくしたりすることはできますが、事前にイラストの大きさや配置がわかっていればあとで「もー!」と唸りながら修正することはなくなります。
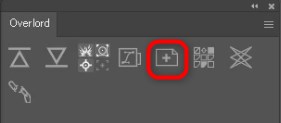
そのための機能がコチラ!

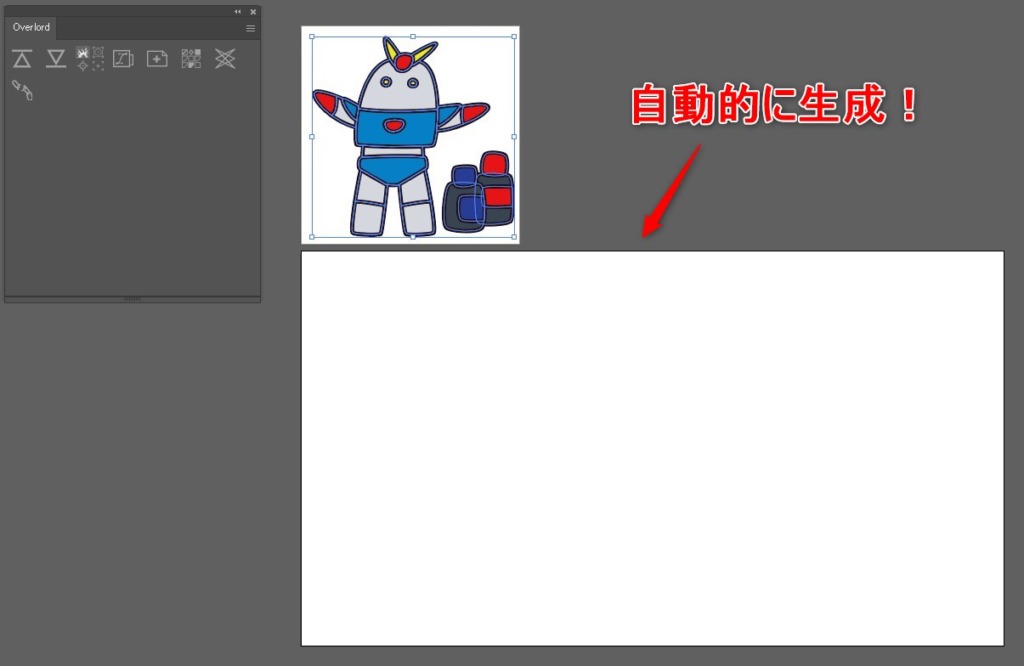
このスイッチを押すとAfterEffectsのコンポジションのサイズを読み取って自動的にillustratorに同サイズのコンポジションを生成してくれます!

コンポジションサイズのアートボードにイラストを移して追加のスケッチなどをしていけば、AfterEffectsに読み込んだ時にそのままの画角で移ってくれるので余分な作業が減ります。
ほんと気が利く!
イラストの色データもガイドとしてAfterEffectsに表示させられる
色情報もAfterEffectsにガイドレイヤーとして生成可能です。
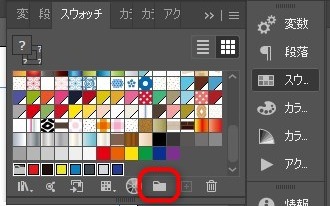
illustrator内でイラストを全選択してスウォッチパネルのフォルダアイコン「新規カラーグループ」をクリックすると、イラスト内の色情報がスウォッチ内に反映されます。

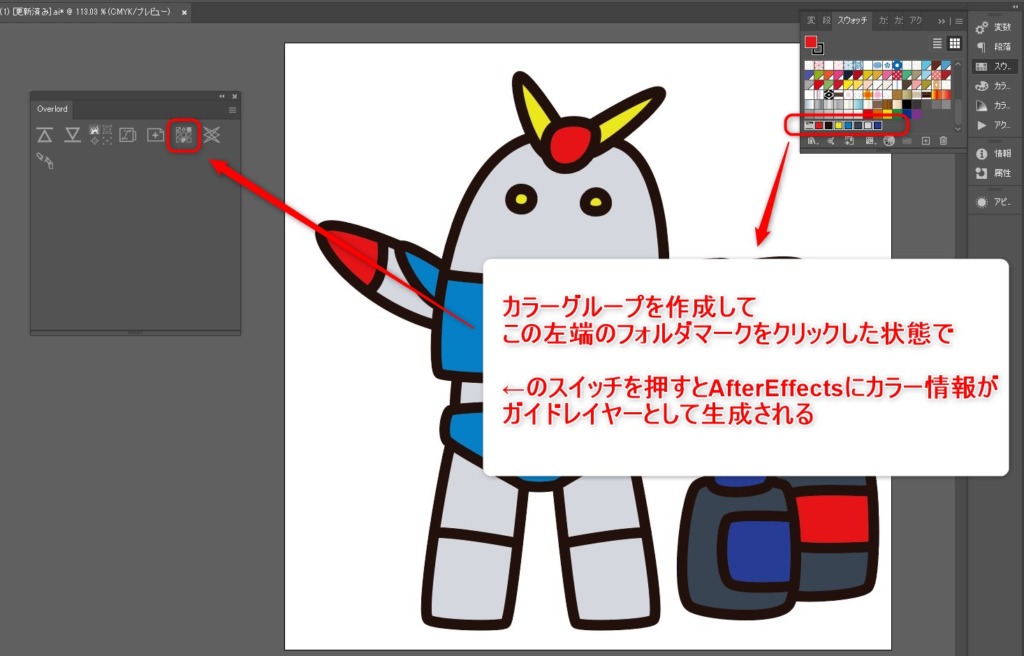
↓画像、赤枠で囲ったスウォッチグループの左端、先ほどとは別のフォルダアイコンをクリックしてグループごと選択した状態でOverlord右から2番目のスイッチを押します。

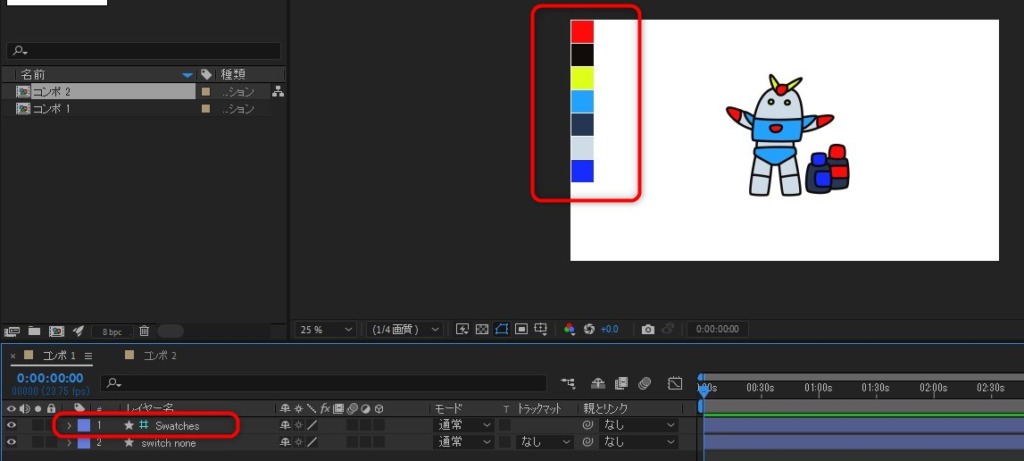
すると、カラー情報がガイドレイヤーとしてAfterEffectsに反映されます。

これをガイドに追加でシェイプをつくったりできそうですね!
他にもこまごま設定や機能ありますが、大きく活躍できる機能はこんなところかと思います!
気になるお値段
でも、さぞかしお高いんでしょう?(言ってみたかった)
もったいぶらず価格をお伝えすると
海外メーカーのサイトから直接購入すれば$45.00(およそ¥5,000)!
メーカー販売ページ
プラグイン・スクリプトの日本代理店であるフラッシュバックジャパンで購入すると¥6,600!
日本の代理店販売ページ
となります。
まぁ代理店をはさんでいるから日本サイトから買うと割増になりますわな。。
内容は一緒なのでメーカー直で購入した方が安いですが、海外サイトだと購入するまでが大変だったりダウンロードするまでの案内がよくわからなかったりすることもあると思います。
不安な方はそこの安心代を支払うつもりでフラッシュバックジャパンから購入しましょう!
私はメーカー直で購入しましたが問題なく導入できましたよ!
イラストストックサイトでベクター素材をダウンロードできます
備考ですが、イラストを自分で描かない方は↓のストックサイトからダウンロードできます。
私は絵心ない芸人に追随できるほど絵がド下手なのでこちらからいつもダウンロードして使用しています。
バナーをクリックしてGoogleアカウントやTwitterアカウントからログインすればかんたんにダウンロードできます。
商用利用OK!
無料だと一日の検索、ダウンロード回数制限があることだけご承知を!
まとめ&お知らせ
改めて本記事の内容を実際の画面見ながらおさらいしたい方はコチラの動画からどうぞ!
ベクター素材を頻繁に扱う方はアニメーションの時短になりますのでご検討してみてはどうでしょうか(^^
時短=時給UPになるかと思います!
【お知らせ】
■映像編集のオンラインレクチャー&1ヶ月LINE質問し放題サービスやっています。
映像編集は質問できる相手がいないとなかなかモチベーションを維持して継続できません。
あなたがもっている映像編集の知識は既に貴重です。
一緒に継続してより市場価値を高めていきましょう。
気にしていただける方はページ内「LESSON」から詳細をご確認ください!