この記事内容はAfterEffectsで
「停止したキーフレーム」
「エクスプレッション」
を使用して『ただ動かすだけ』→『ひと味違った動き』にする方法を簡単にまとめています。
入門的な内容です。
はじめてエクスプレッションを使う方もとりあえずマネして使ってみていただけたらと思います。

この動画のように女性横のモヤモヤにパラパラ漫画チックな動きをつけてみます。
ただモヤモヤをぐるぐる動かすだけじゃないのがポイントですね。
ちなみに、こういったイラストを無料でダウンロードするところから解説した
「イラストをパーツごとに動かす①【準備編】」

「イラストをパーツごとに動かす②【アニメーション編】」

もあります、素材の読み込み方法から表情を変える方法も知りたい方はぜひお役立てください(^^
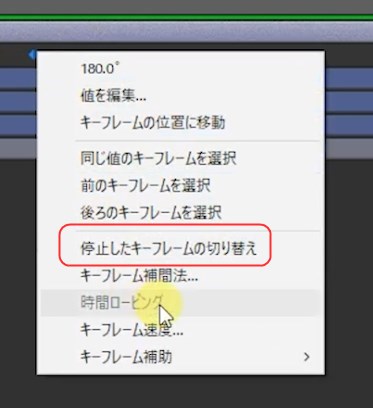
「停止したキーフレームの切り替え」の使い方

キーフレームを選択して右クリックするとこのような項目が出てきます。
普段キーフレームを2ヶ所以上打つとAfterEffects内でキーフレーム間の動きを自動で付けてくれますが、この操作ではキーフレーム間の動きをなくします。
「むしろアニメーションをつけない」
という表現ですね!
順を追って説明していきますね。
まずは動かしたい素材を用意しよう
動かすイラストが決まっている方はそれをお使いください。
特別素材はないから同じものを使って試したいという方は冒頭の映像と同じ素材を
同じイラストのダウンロードページが開きます。
安心してください、無料ですよ!
レイヤー分けについてはコチラの記事か
↓動画でも解説しています!
動画ちょっと長いのでチャプター見て知りたいところに飛んでいただくのがオススメです┏○ペコッ
「停止したキーフレームの切り替え」でパラパラ漫画みたいな表現に
冒頭の女性の映像で説明をします。
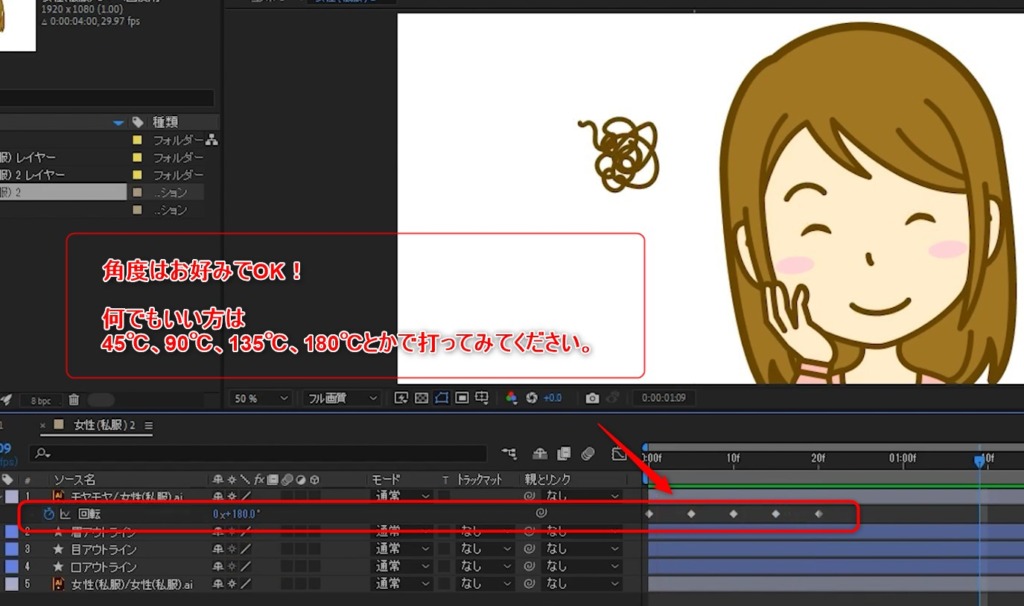
レイヤー分けして独立したモヤモヤレイヤーに「回転」のプロパティでキーフレームを打っていきます。
間隔や数字はお好みで!
私の場合は5フレーム間隔で45℃ずつ角度を変えていっています。

そのまま再生すれば一定のスピードでぐるぐる回るアニメーションになってしまうので
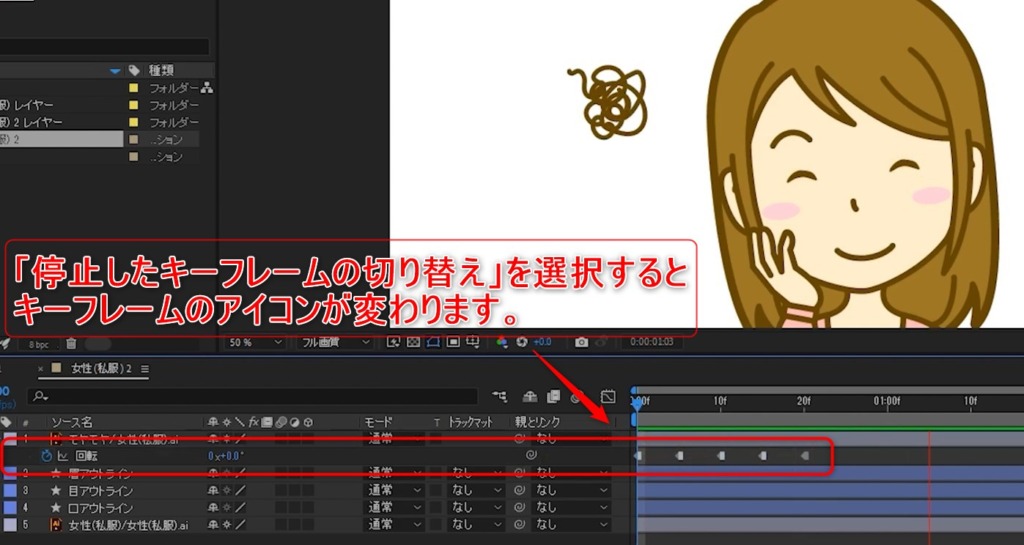
右クリックから「停止したキーフレームの切り替え」を選択します。

この状態で再生するといつものキーフレーム間のアニメーションはなくなり、カクッカクッと静止画が動いていくような動きに変わります!
そうしたらこのキーフレームたちを複製して尺を延ばしましょう。
そうすると

こうなります。
これだけでも悪くはないですが

こういった動きにするにはもう2つ手を加えましょう!
スケールの変化も加える
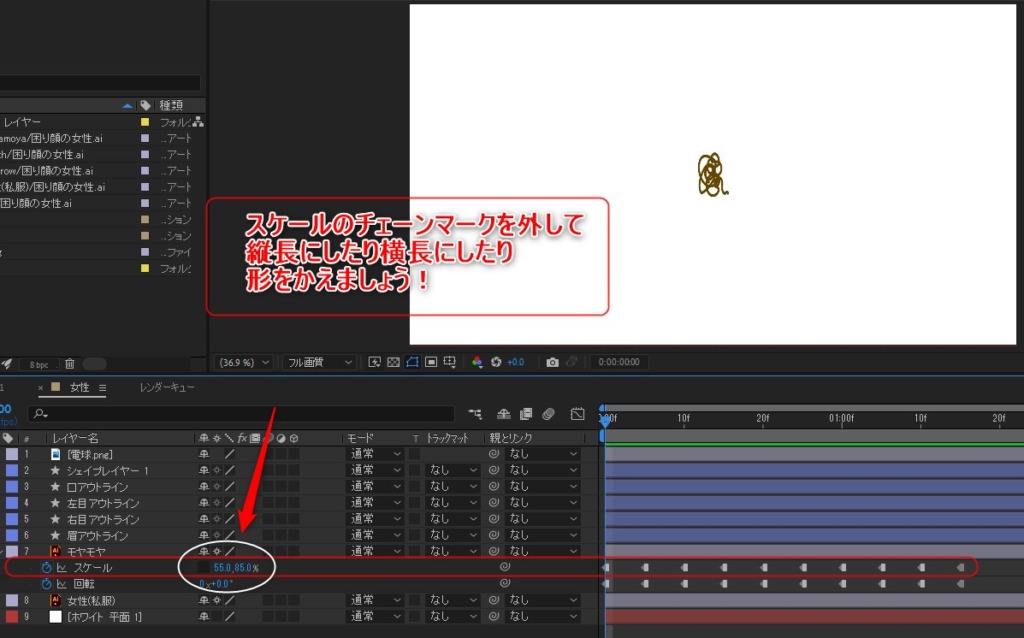
角度が変わるタイミングでスケールの縦幅、横幅も一緒に変えてみるとモヤモヤ感が増します!
スケールのチェーンマークをクリックして外すとオブジェクトを縦に伸ばしたり横に伸ばしたりできるようになります。

1つ1つのキーフレームにばらばらのスケールの値を入れてランダム感を出しましょう!
スケールのキーフレームにも「停止したキーフレームの切り替え」をお忘れなく!
エクスプレッションを使用して動きのバリエーションを追加しよう!
さぁ!いよいよエクスプレッションの入力です!
エクスプレッションはかんたんに言ってプログラミングのコードのようなもので
「位置」「回転」といったプロパティにコードを打ち込むことで
『同じ動きをずっと繰り返せ』
『指定した範囲内でランダムに動け』
といった特定の指示を出すことができます。
まぁとにかくやってみましょう!
ちなみに意気揚々と言っておいてなんですが、筆者はプログラミングまったくわからないですしHTMLすらほとんどわかりません!
それでも映像編集するうえでよく使うエクスプレッションのコードと特性だけ覚えちゃえばなんとかなるってことですね!!
(本当はHTMLくらい知っておいた方が良いかもしれない・・)
「wiggle」というコードを入力してみよう!
wiggle : 揺れ動く、くねくね動かす
辞書で調べるとこう出てきます。
この指示を与えて『モヤモヤ』を揺れ動かします!
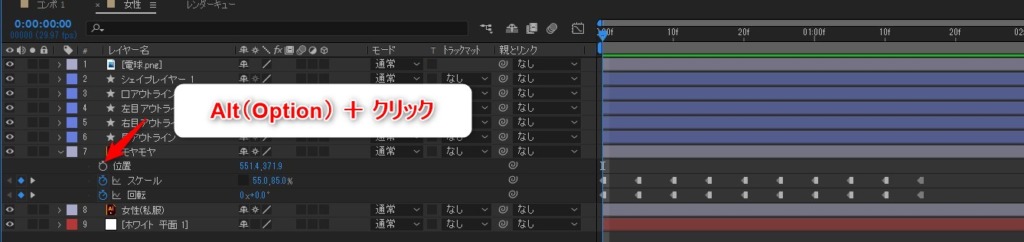
今回は「位置」のプロパティにマウスカーソルを合わせて
Alt(Option) + クリック
を行ってみましょう。

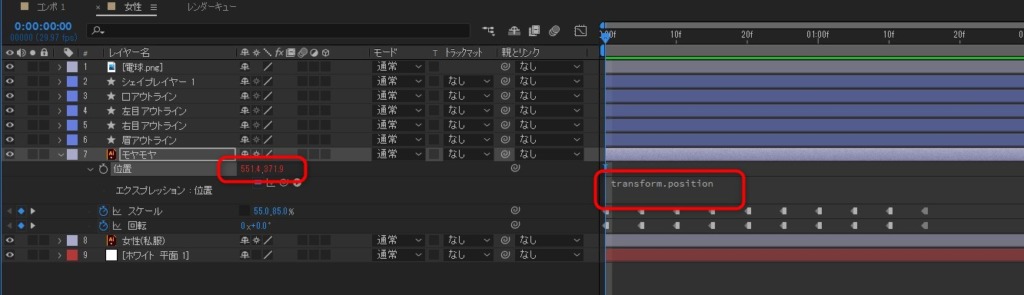
すると「位置」の右の数字が赤くなりタイムラインのところに文字が出てきます。

タイムラインに出てきた「transform…」と書いてある部分をクリックすると文字が打ち込めます。
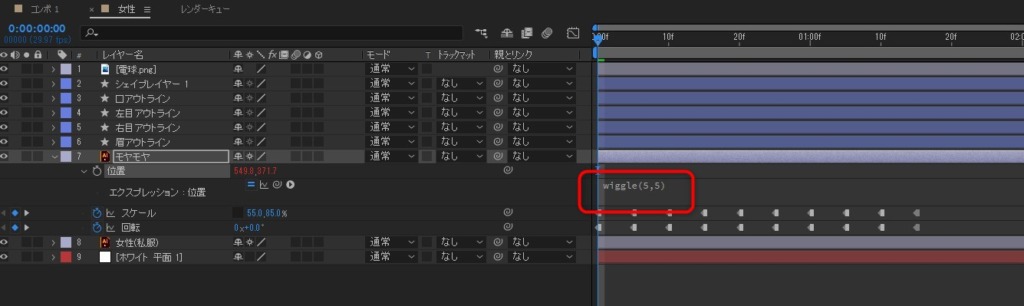
ここに↓画像のように打ち込んでみます。

wiggle(5,5)
これは
1秒間に5回 , 5ピクセルの振り幅で揺れ動かす
という指示になります。
動きはランダム、キーフレームを打つことなくずっと動いてくれます。
エクスプレッションを追加した動きです!

いかがでしょうか、小刻みに揺れ動いていいモヤモヤ感になったと思います!
表現としてインパクトはありませんが、イラストアニメーションのキャラクターの横に添えるとコミカルな表現になるのではないでしょうか。
wiggle(○○,○○)
の中の数字をいろいろ変えてみるとおもしろい動きになったりするので、ぜひいろいろ試して楽しんでみてください!
エクスプレッションはかなりの種類があります。
大量に覚える必要はありませんが、よく使われる(使い勝手の良い)エクスプレッションだけでも押さえておくといざという時役立ちます。
こちらの記事が映像付きでステキにまとまっているのでもっと知りたい方はご確認ください
記事の内容を動画で確認する(編集画面を操作している動画です)
もしよくわからなかった、文字読むのがかったるいという方は動画での説明もありますの必要であればお役立てください。
あとがき&お知らせ
おつかれさまでした!
アニメーションのお仕事ができれば単価の高いお仕事にも手が届くようになってきます。
がんばっていきましょう!
またわからなくなったら各項目ごとに見返すかコメントやDMでもご質問にお答えします!