しばいぬ店長と申します。
本記事では
AfterEffectsでキャラクターアニメーションを行う際に必須となる
illustratorでのレイヤー分け作業について効率よい方法をお伝えします。
このレイヤー分けの方法を使うと
Aeアニメーションの準備がかなり早くなります!
今回の内容は動画でもお伝えしていますので
動画でも文字でもお好きな方で見ていってください。
また、illustratorでのレイヤー分けを初めて行う方向けに
コチラの記事でレイヤー分けの細かい手順をお伝えしています。
今回は効率よい方法、というカタチでお伝えしていますのでレイヤー分けがそもそもわからないという方は
コチラの記事を読んでいただいた方がわかりやすいかと思います!
illustratorで動かしたいパーツを独立させる
イラストを持っていない方は、無料でイラストをダウンロードできる
イラストACなどのイラストストックサイトでイラストを入手することができます。
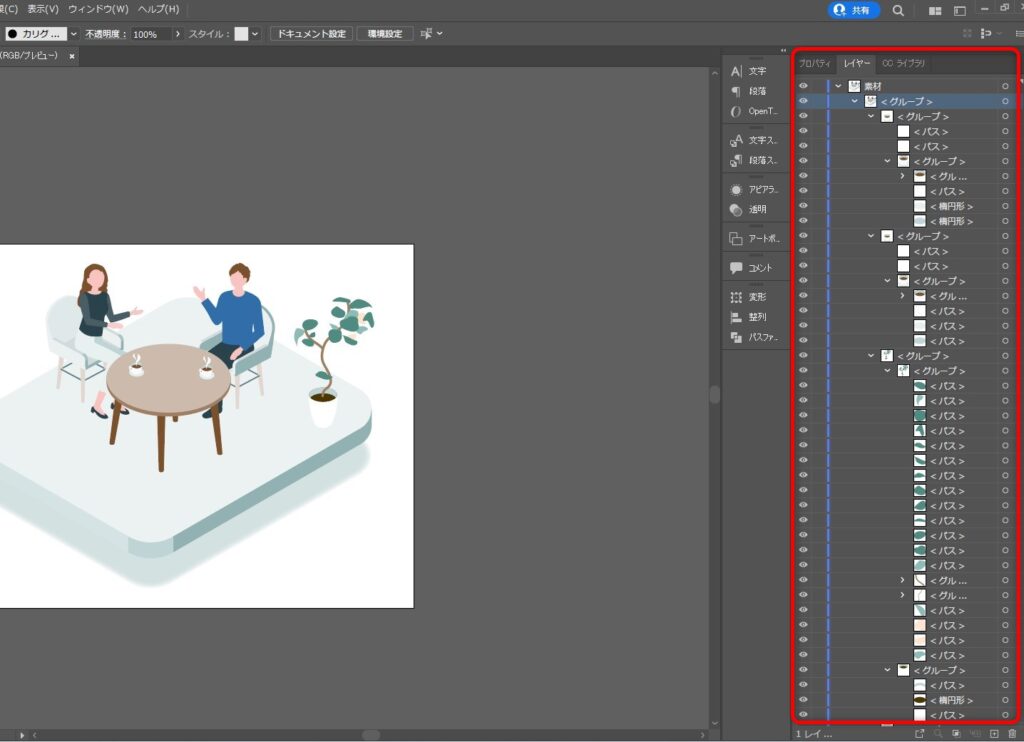
そのイラストをillustratorで開くと多くのレイヤーで構成されているのがわかります。

複雑でわかりにくいのですが
動かしたいパーツを事前に決めておいて
【 必要なパーツだけAfterEffectsで動かせるように設定する 】ことだけに焦点を当てて進めていきます。
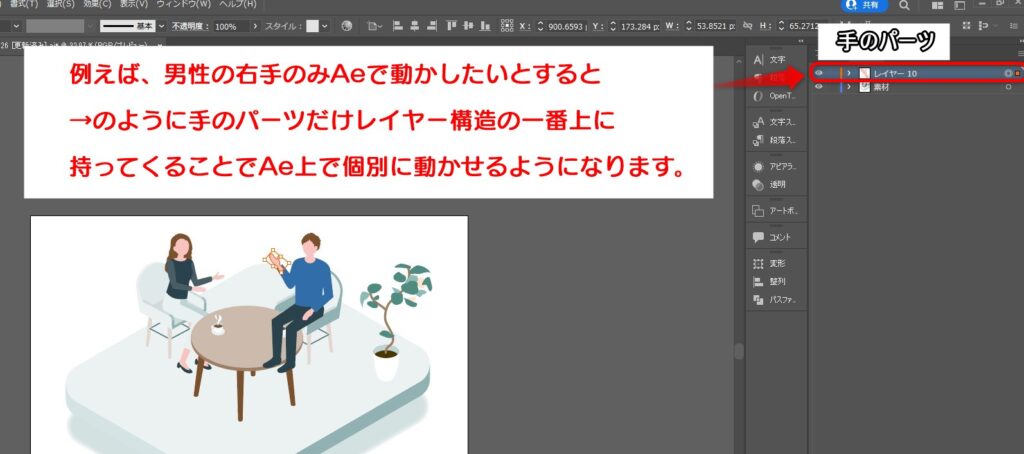
AfterEffectsでパーツを動かすためには
AfterEffectsで任意のパーツを動かすためには
レイヤー構造の一番上に目的のパーツを持ってくる必要があります。

ほとんどのイラストデータは全体がグループ化されて1つにまとまっているので
その中からAfterEffectsで動かしたい任意のパーツを外に出す作業を行っていきます。
動かしたいグループ内のレイヤーを独立させる
本題の内容です。
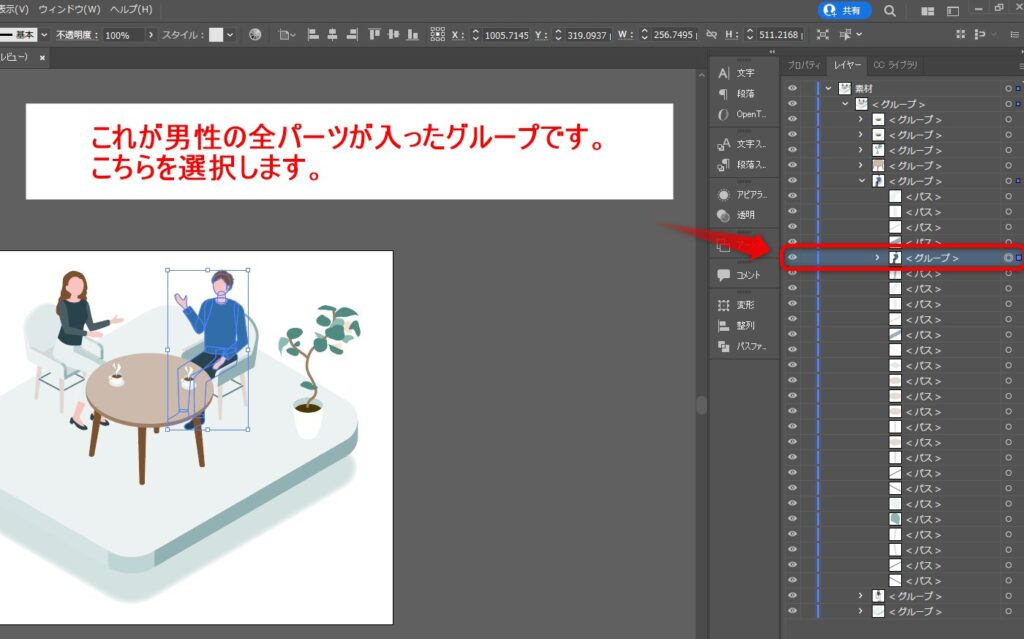
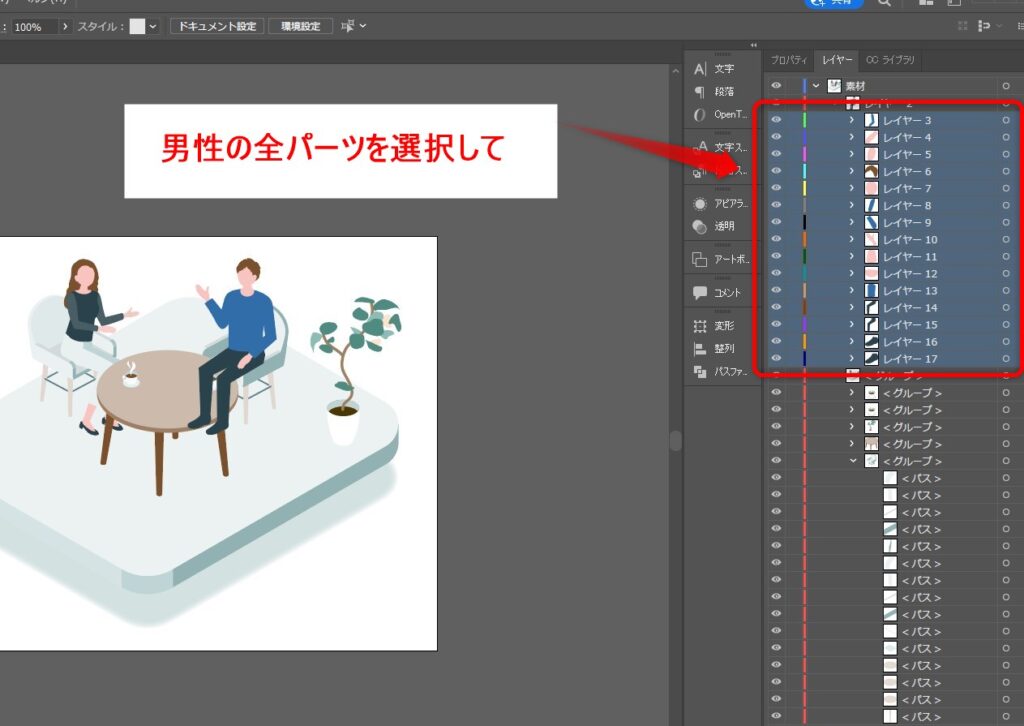
では、男性のすべてのパーツをこの1つにまとまったレイヤーグループから独立させてみます。
各パーツを独立させることで
AfterEffects上で手・足・体・顔すべてを動かすことができるようになります。
まず、男性の全パーツがまとまったグループを選択します。

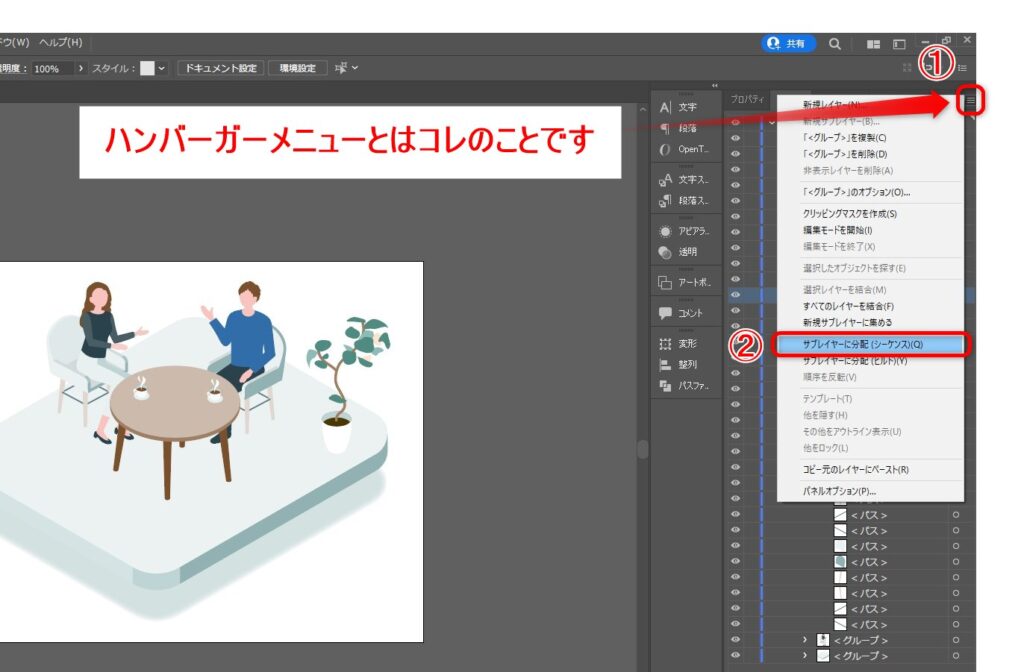
男性のレイヤーグループを選択した状態で画面右上(↓画像①)の3本線のアイコン、
俗に言う「ハンバーガーメニュー」を開きます。
その中の「サブレイヤーに分配(シーケンス)」を選択します。(画像②)

そうすることで男性の各パーツをどれでも独立して
グループの外に出してあげることができます。
この「サブレイヤーに分配」を行っていないと
直接レイヤーをドラッグ&ドロップしても
グループの外に出してあげることができません。
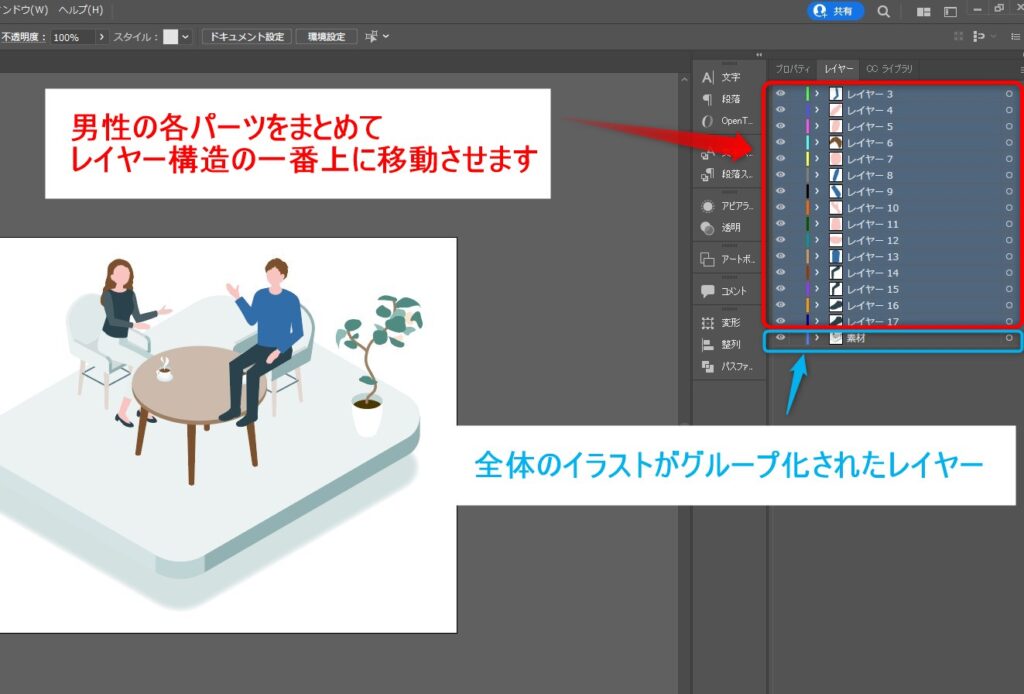
独立させたレイヤーをレイヤー構造の一番上に移動させる
では、独立できるようになった男性の各レイヤーを全て選択して
レイヤー構造の一番上に移動させます。


これで、AfterEffectsで男性を動かすために必要なレイヤー分け、
男性の各パーツをレイヤー構造の一番上に持っていく作業が完了です!
※男性がテーブルの上に表示されてしまっておかしな感じになっていますが、
これに関しては動画の方がわかりやすいですので
動画内の6:36~見ていただけたらと思いますm(_ _)m
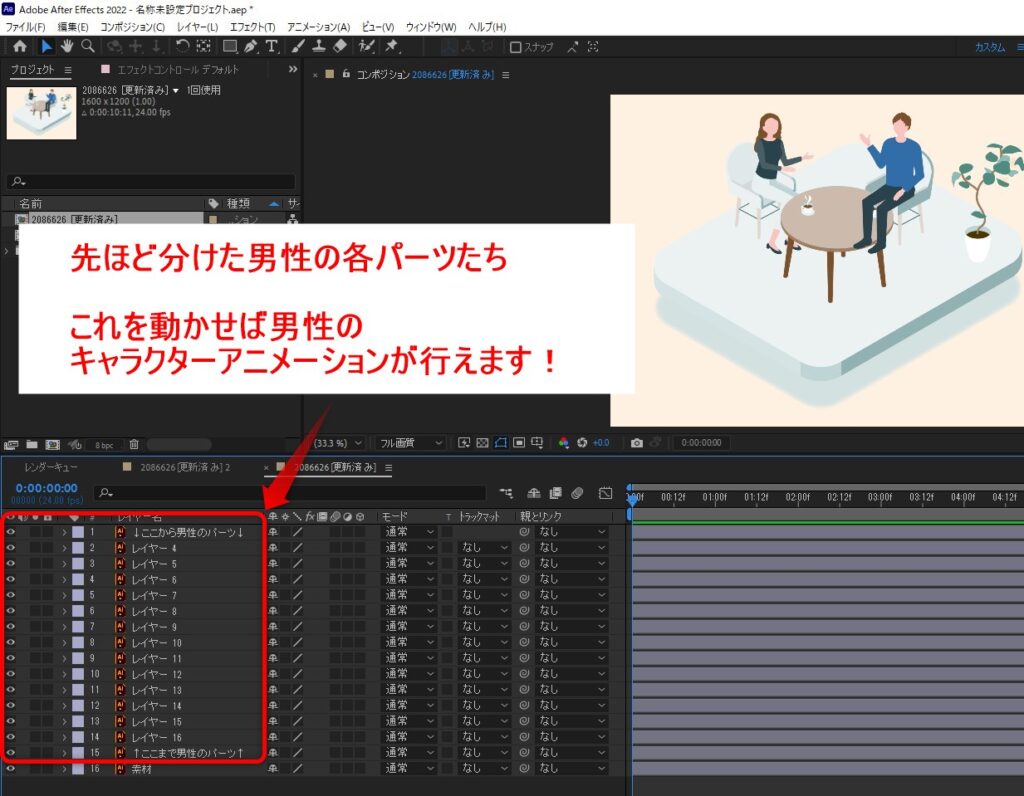
あとはAfterEffectsで読み込めばキャラクターアニメーションが可能
この状態でAfterEffectsにデータを読み込ませるとこのように表示されます。

あとは腕なり顔なりを動かしていくと
キャラクターアニメーションを行うことができます。
またアニメーションの解説動画や記事を作れたら
こちらにアップしていきたいと思います。
【特典あり】動画編集の効率化サービスをまとめました
今回のようなアニメーションさせるためのベクター素材は無料でもそれなりに揃えられますが、BGMや効果音、背景、エフェクト素材などは正直フリーだとクオリティの低いものが多いのが現状です…
また、動画編集を続けていくといずれフリー素材だけでは立ち行かなくなってくる時がくるかと思います。
つまり、
スキルアップした自身の動画クオリティと素材が釣り合わなくなり、動画の魅力を最大限発揮できなくなってしまう時がくる、ということです。
更に魅力的な動画を作っていきたいのなら、世界中のプロも愛用する動画制作用の素材サービスを利用することが近道です。
私が実際に使用しておすすめできると感じた総合的な有料素材サービスを4つ比較&まとめました。
割引や期間延長の特典も用意することができたので、素材サービス選びの際にはぜひご活用ください!
それではより良い動画ライフを!