ベクターデータでつくられたキャラクターの表情を動かそう
illustratorでつくられたイラスト素材
いわゆる『ベクター素材』
このベクター素材を使用することで
↓の映像のように顔のパーツごとに動かして
表情を変化させたり、他にも手足を動かすこともできます。

まばたきしたり口がニッコリしたり、どうやっているんだろう…?
と思われるかもしれませんが、やり方さえ知っていれば誰でもパーツごとに動かすことが可能です。
- ベクターデータのイラストをAfterEffectsで動かす方法
- パーツごとに動かしてキャラクターの表情を変える方法
- AfterEffectsでのパスアニメーションのつけ方
使用するソフトはAdobe「illustrator」と「AfterEffects」です。
動画でも解説しましたのでぜひこちらもご覧ください(^^
ベクターデータをAfterEffectsで動かすための前準備
まずはコチラ↓の記事でイラストのパーツを独立して動かすために必要な準備を行いましょう。

動画での説明もありますが、動画はちと長くなってしまったので↑の記事で理解していただいて補足として部分的に確認していただくのが良いかと思います!
(次回からはコンパクトにスタイリッシュにしていきます…)
ベクター素材をダウンロードしてAfterEffectsで読み込む
使用するベクター素材を持っていない方は、無料でダウンロードできる以下のサイトからお好きなイラストをダウンロードしてください。
●イラストAC●

↑クリックでサイトに飛びます
上記2サイトにて無料で落とせますが、ダウンロード制限等はあります。
(月々¥1,000ほどの有料会員になれば制限なし)
連続ラスタライズのスイッチをONにしておこう
【準備編】の記事&動画に沿ってレイヤー分けしたベクターデータをAfterEffectsに読み込みましょう。
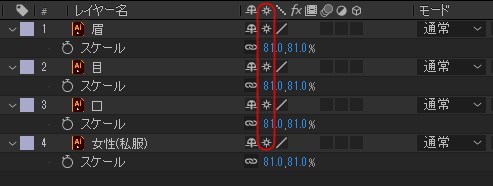
「連続ラスタライズ」のスイッチをONにすることをお忘れなく!

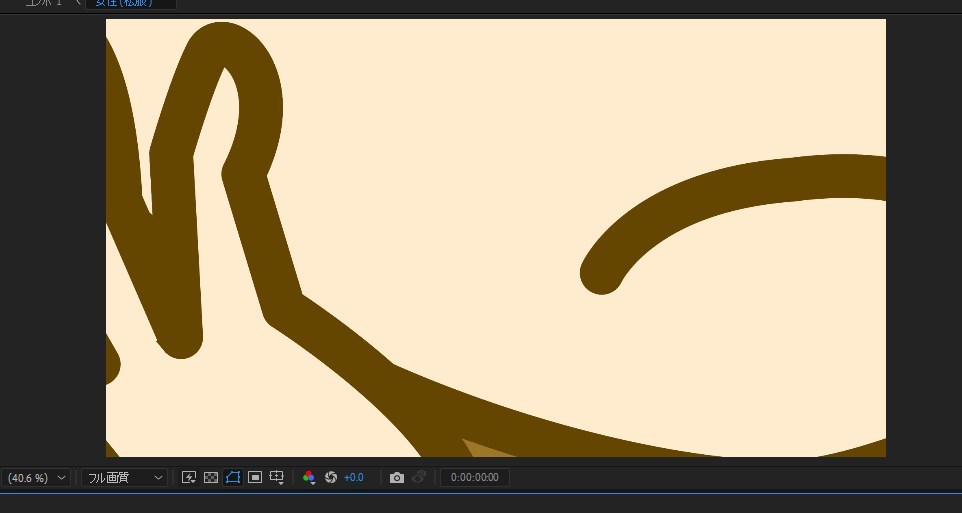
『☼』マークにチェックを入れることで「連続ラスタライズ」がONになり、どれだけイラストを拡大しても画像を粗くならなくなります!

これがJPEG画像との大きな違い、ベクター素材の特徴です!
AfterEffectsでパーツごとに動かす
AfterEffectsでオブジェクトの位置を動かしたり拡大縮小する基本的な操作はここでは省かさせていただきますm(_ _)m
解説動画内では簡易的なまばたきのやり方を実演しましたが、あのままではクオリティに難ありですのでもう少しアニメーションっぽく動かしてみましょう!
(上記リンクからまばたきの場面に飛べます)
ベクターデータをシェイプに変換する!
ベクターデータはパスとシェイプで構成された画像ですが
今のままだとパス・シェイプを思い通りに動かすことができません。
AfterEffectsでもパス・シェイプとして操作ができるよう
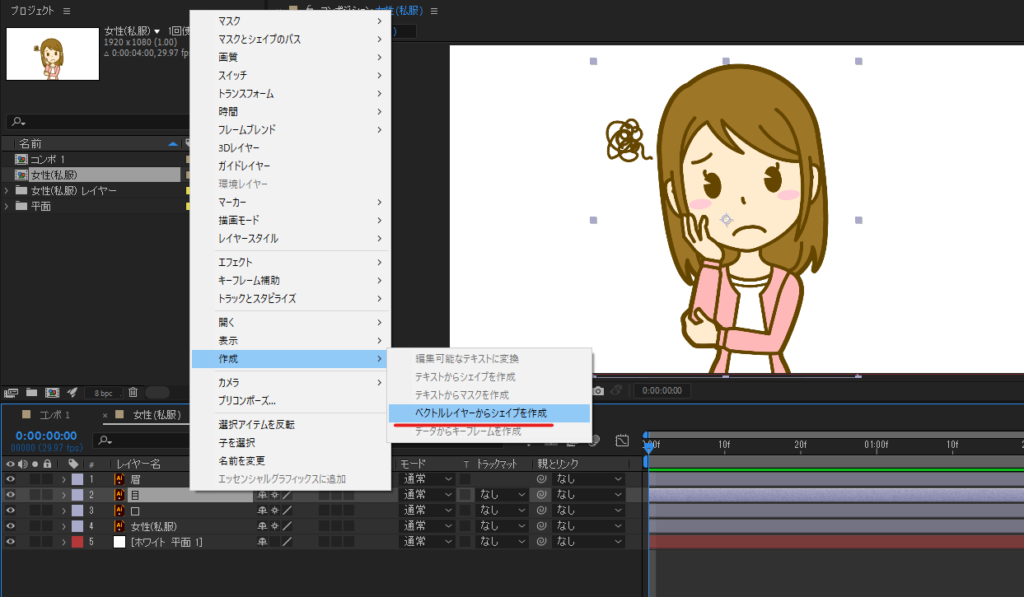
動かしたいパーツを右クリック
↓
作成
↓
ベクトルレイヤーからシェイプを作成
で素材をパスとシェイプに変換します。

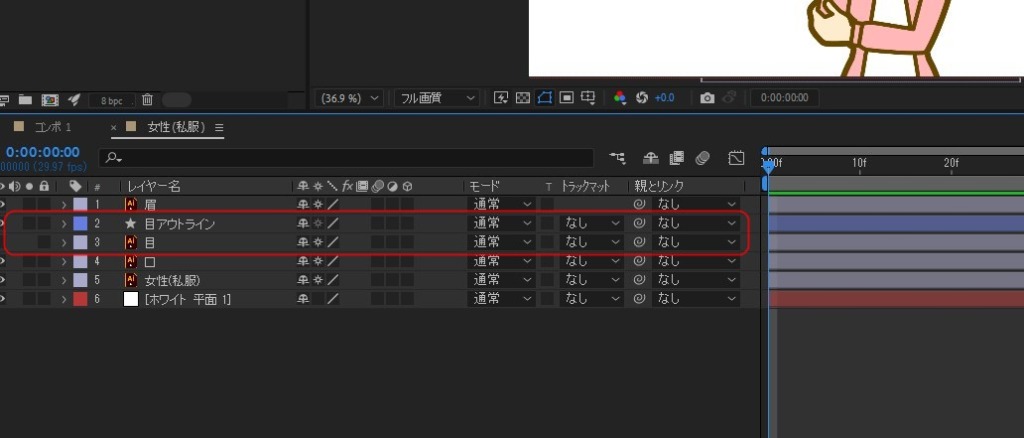
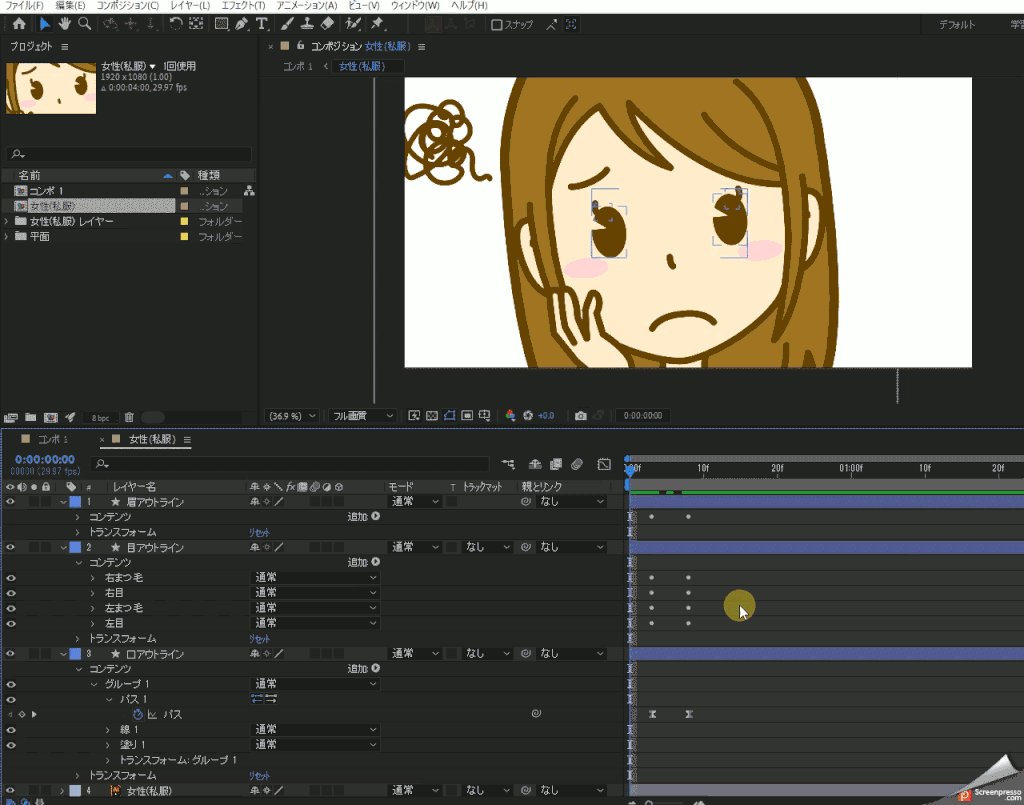
すると、目の素材レイヤーの上に「目アウトライン」のレイヤーが現れます。

これでillustratorの画像データからパスとシェイプでつくられたレイヤーが作成されました。
ここからは「目アウトライン」のレイヤーを操作して目の動きをつけます!
※元あった「目」のベクターデータは自動的に非表示になりますが、そのままにしておいてもジャマなら消去しても問題ありません!
パスを操作して目を動かそう!
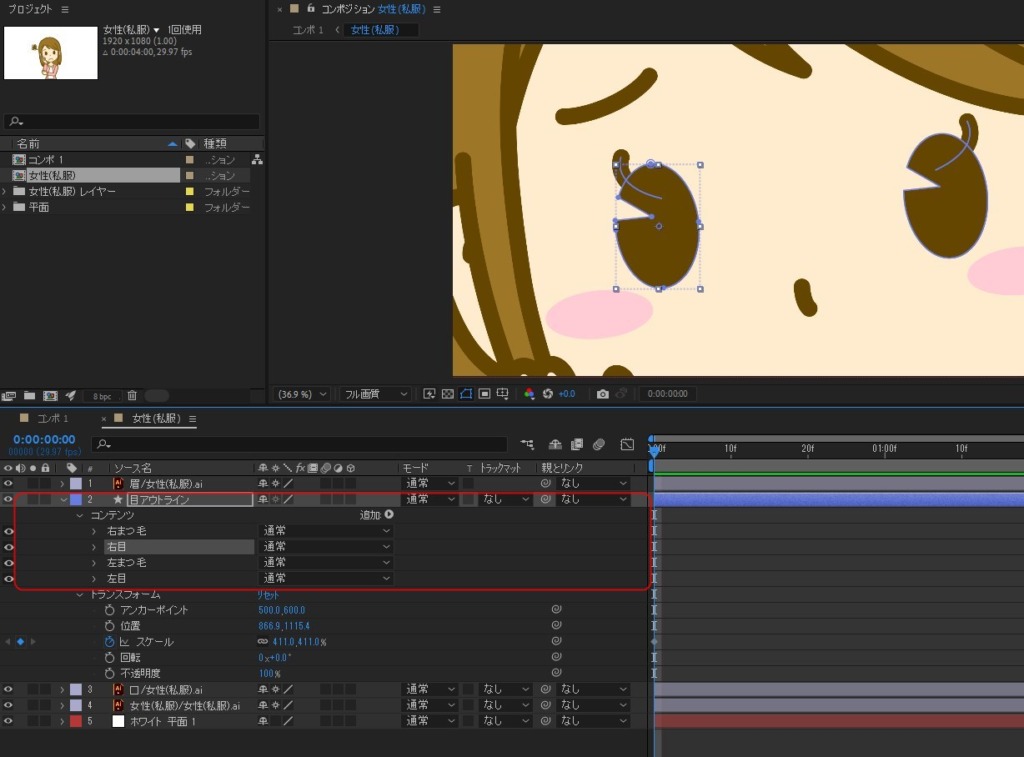
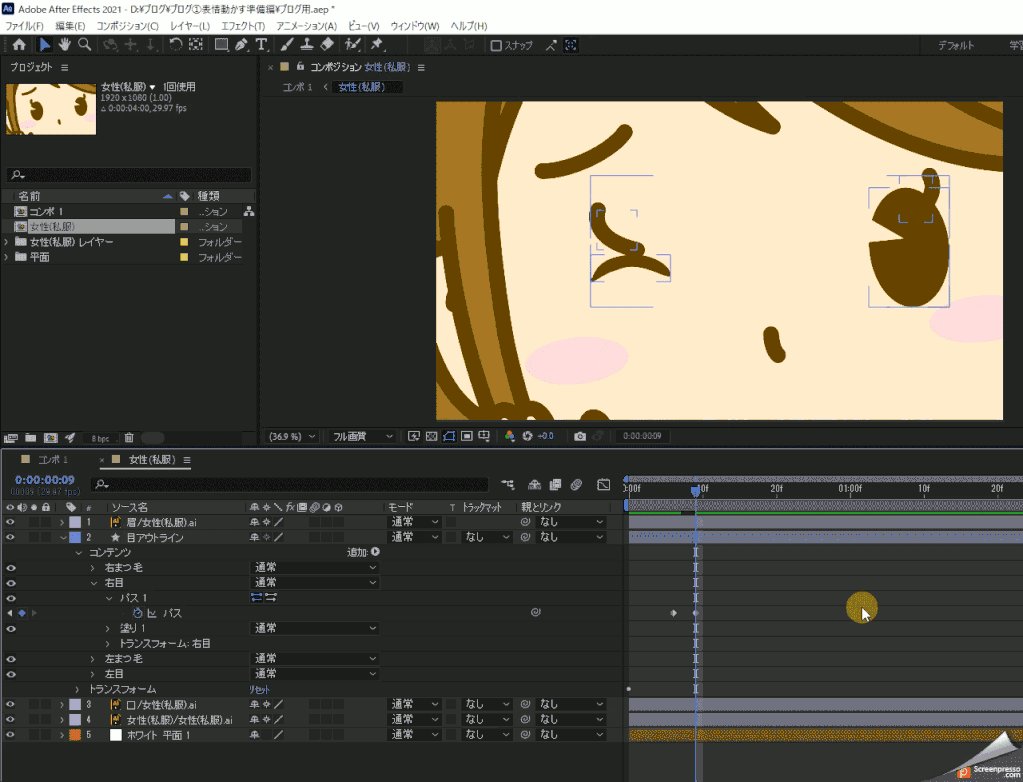
パスとシェイプに変換した「目アウトライン」のレイヤーを開いていくと、「コンテンツ」の中に「グループ1」「グループ2」と目を構成しているパスとシェイプの項目がグループごとに出てきます。
「グループ1」「グループ2」をポインタで選択するとプレビューモニターにどのパーツを構成しているグループなのかが表示されます。
どのパーツなのか自分でかわかるよう名前を付けておくとあとの作業で困らずに済みます。
※「グループ1」を選択してENTERキーを押すと名前が変更できます。

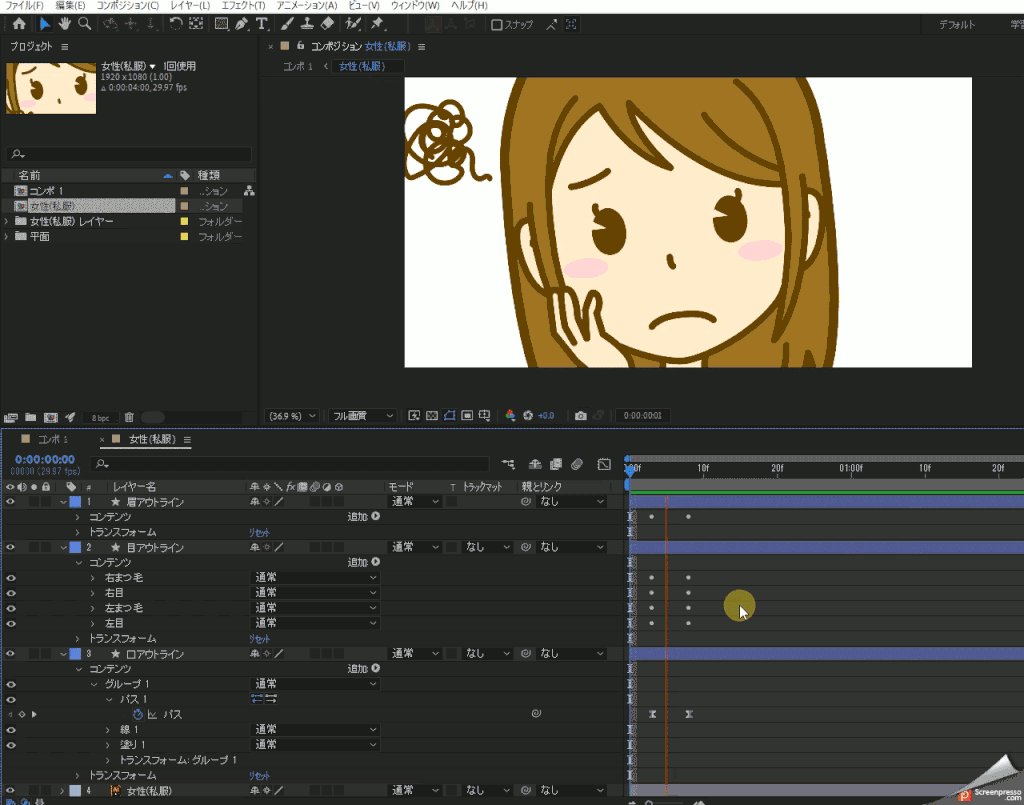
ではまず右目のカタチを変えてみましょう。
イラスト内、目を構成しているパスをクリック&ドラッグすることでパスの位置が動き、目のカタチを変えることができます!
と、そのまえに
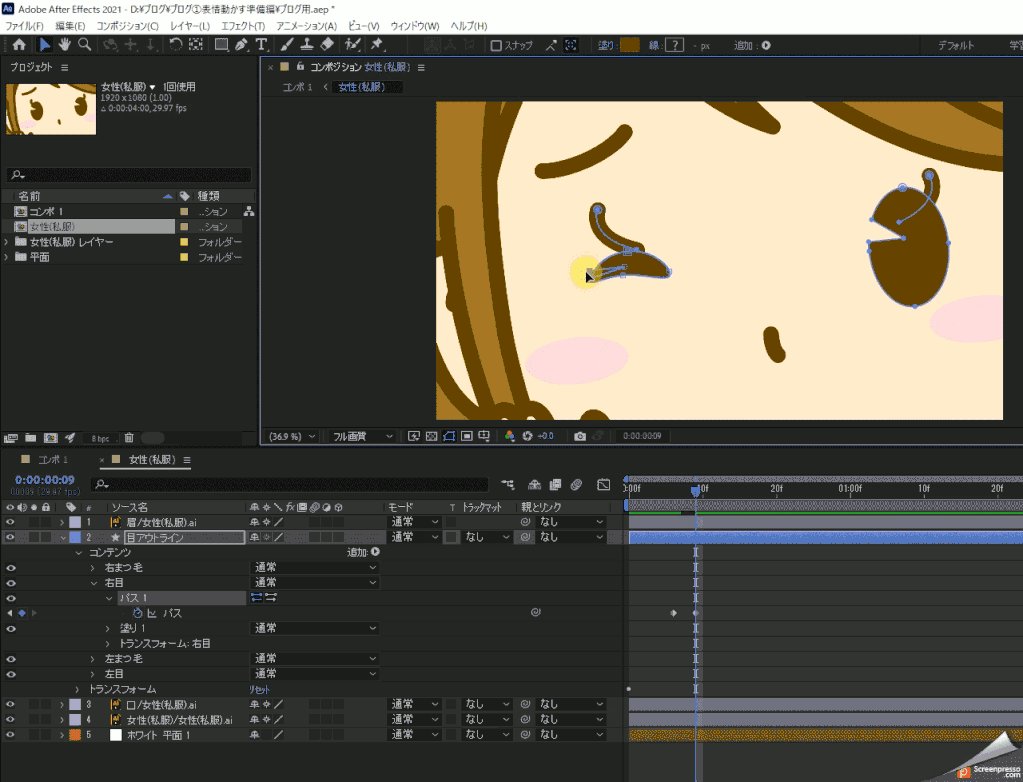
目が動くアニメーションを作りたいので、キーフレームを2ヶ所打って目が開いている状態から目が閉じた状態に動かせるようにしておきましょう!

こんな具合に目を閉じた状態をつくれます!
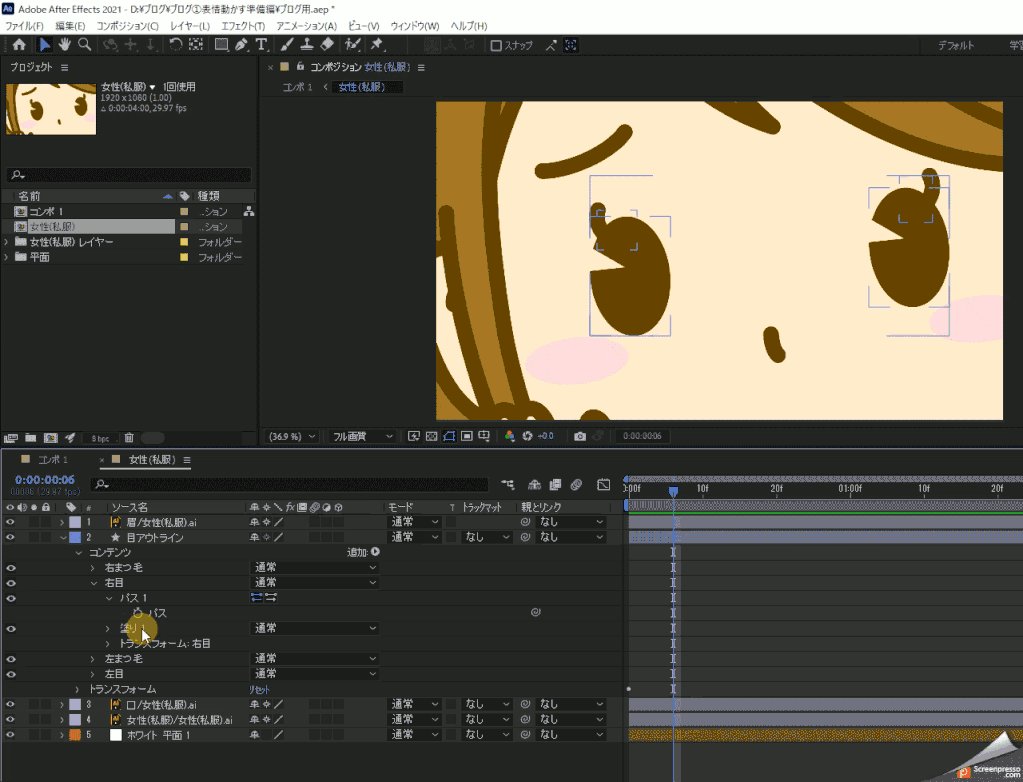
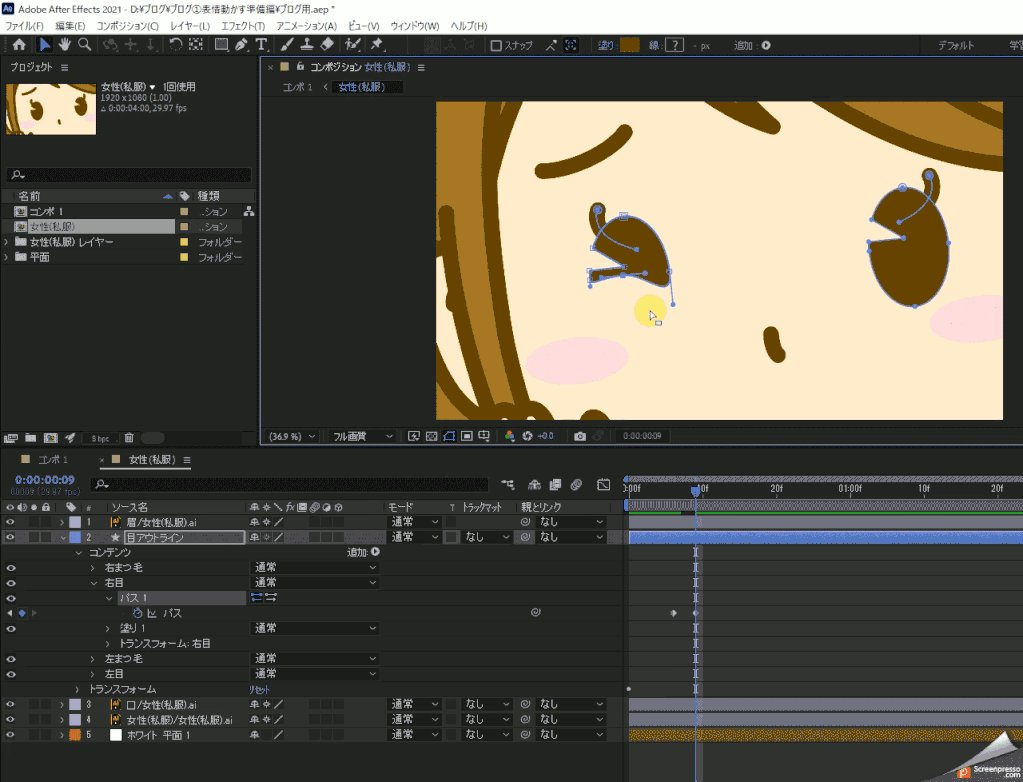
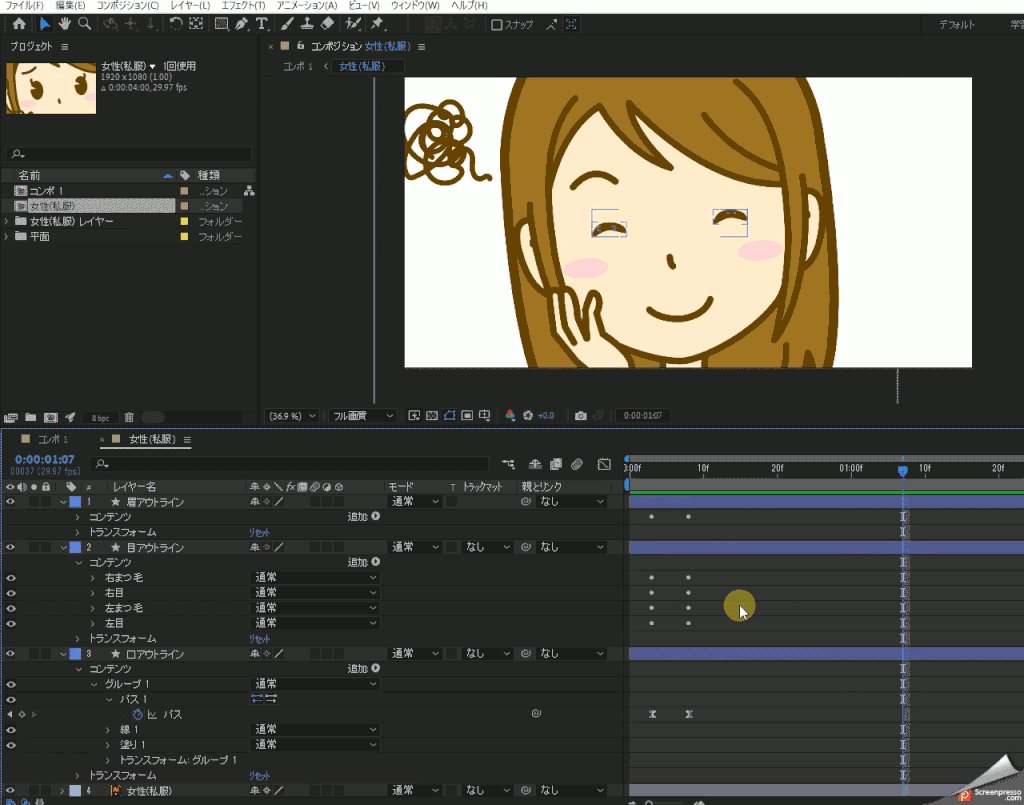
「右目」の項目を開いた中に「パス」があり、さらに開くとまた「パス」があります。
パスを一つだけ動したい場合は「右目」項目の一つ下、画像で見るところの真ん中の段の「パス」を選択してからイラストのパスをクリック&ドラッグしましょう。
一番最下層の「パス」を選択してから動かそうとするとすべてのパスが選択された状態になり目全体が動いてしまいます。
ちょっと説明ややこしいですね…
とりあえずうまくパスを1つだけ操作できなければ↑の映像通りにやってみてください(^^
各パーツのパスを動かして表情を変えよう!
キーフレームが打たれた状態なのでこれで再生するとウインクしたような動きになっています。
同じ要領でまつ毛、眉、口を動かしましょう!
・各パーツのベクターデータからパスとシェイプを作成
・キーフレーム2ヶ所打つ
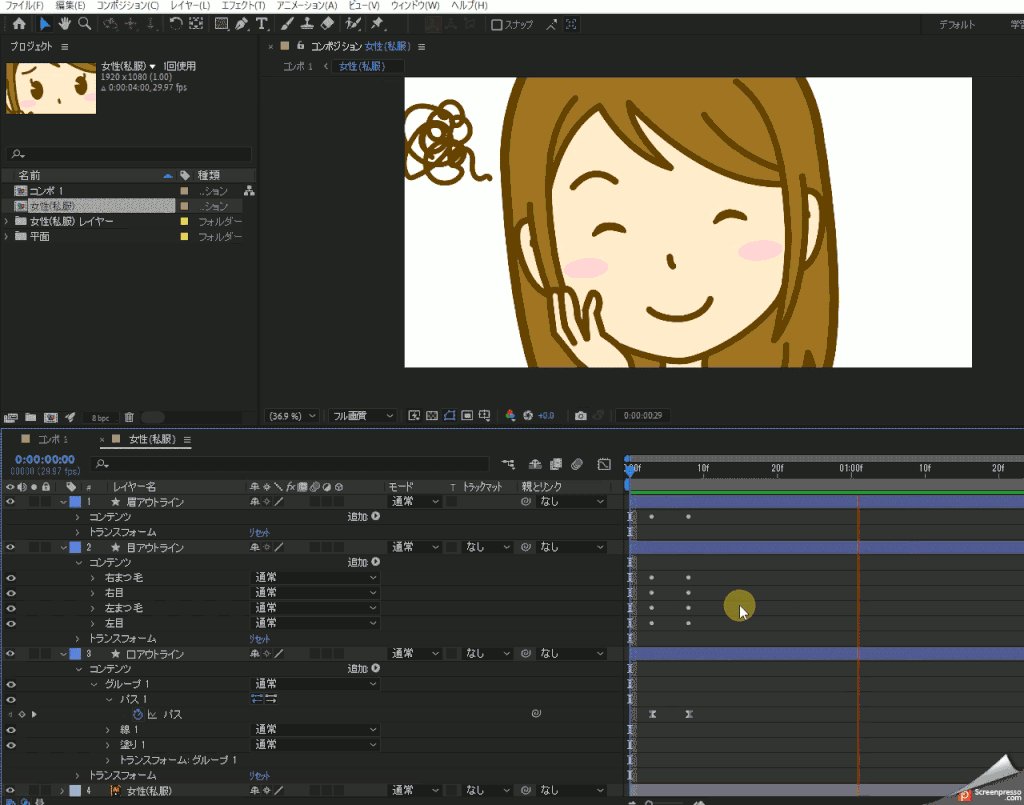
ことを忘れずにそれぞれ笑顔になるイメージで動かしてみます。
イメージ湧かない場合はマンガとか見てそれをマネすると良いかと!
そんなこんなでこんな感じになりました。
表情をもう少しゆっくり動かしたければキーフレームの間隔を広げて、イージーイーズをかけると自然なアニメーションに近づきます!

↑キーフレーム間は5フレーム
イージーイーズをかけた状態です。
このへんはお好みで!
この表情の変化に加えて
- 顔全体の角度を傾ける
- 顔の傾けに合わせて髪を少し揺らす
- 手の位置を少しずらす
等をするとかなりクオリティアップしたアニメーションになります。
角度だけ動かす、位置だけ動かす場合であればアウトライン化せずに、illustratorから移したベクターレイヤーの状態で位置や角度をいじる方が楽にアニメーションをつけられます。
もちろんそのためにはillustratorで動かしたいパーツをレイヤー分けしていく必要があるので手間は増えます。
が、手間をかけた料理がおいしいように、手間をかけたアニメーションも高クオリティになるはずです!
このキーフレームアニメーションができれば”まばたき”もらくらく!
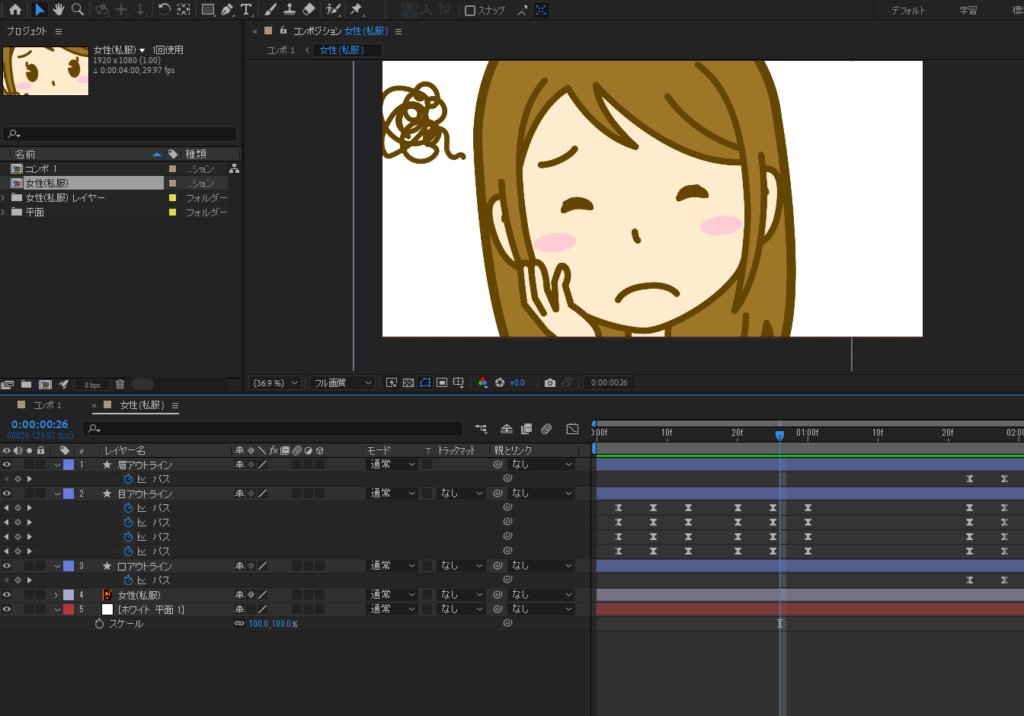
まばたきもやっておきましょう!
目に打った最初のキーフレーム(目が開いている状態)をCtrl+Cでコピーします。
2つめのキーフレーム(目が閉じている状態)の数フレームうしろにCrrl+Vでペーストすれば、目を閉じた状態から開いている状態に戻るのでまばたきの動作ができるようになります!

さらにまばたきするキーフレームたちを複製。
さきほどつくった笑顔になる動きをうしろにずらすことで、まばたきを2回してから笑顔になるアニメーションができました!
便利なテンプレートでアニメーションを手軽に!
イラストアニメーションは1から作るとレイヤー準備も含めなかなか時間がかかります…
時間がない時や、1からではなく既に組まれたアニメーションを改変して作りたい場合には素材サービスから編集テンプレ―トを使用するのがオススメです!
有料ですが、それだけの価値はあります。
年間契約をすると、ひと月あたりは¥2,000~¥3,000ほどになりますが、イラストやプリセット・BGM・効果音などもダウンロードし放題なのでむしろ安いくらいですね…!
キャラアニメそのものを素材として扱う素材サービスはいくつかありますが
日本語対応が良い場合は
英語仕様でも良いので
とにかく素材の種類が多くクオリティも求める方は
が実体験としてオススメできます。
編集テンプレートはダウンロード後プロジェクトファイルを開けるので、どうやって動かしているかを研究する学習ツールにもなります。
ぜひ、
お試しあれ!