映像編集者のしばいぬ店長です。
PremiereProで◯とか□ではなく好きな形にワイプを切り抜く方法をお伝えしていきます。
ワイプを使って過去動画のプレイバックをしたりおもしろ場面のハイライトなんかで使えそうですね。
個性的なワイプを作って、いつものYouTubeの動画編集をちょっとリッチにしてみましょう!
編集画面の画像を順序立てて並べていきますので同じようにマネしていただければ作れるかと思います!
かんたんですのでサクッと作っていきましょう!
動画での解説もありますのでぜひご活用ください!
準備 : まずは必要な画像・動画の素材を用意しよう
ここでは画面左上のワイプにイラストのワンちゃんが登場している動画を作ります。

もし動画素材を持っていなければこちらのサイトで動画素材をダウンロードして実践してみてくださいね。
安心してください、無料ですよ!
【無料の動画素材ダウンロードサイト】
■動画AC
【無料のイラスト素材ダウンロードサイト】
ワイプとして切り抜くイラスト画像は背景が透明のモノであれば何でもOKです!
イラストもこちらの素材サイトからPNG形式でダウンロードしてみてください。
これで準備はOK!
素材を決まった場所に置いていく
画像や動画をPremiereProのタイムラインのどこに置いていくかが重要です。
これが狂うとうまくいかないので、一度この記事の通りに進めてみてください!
背景を作る
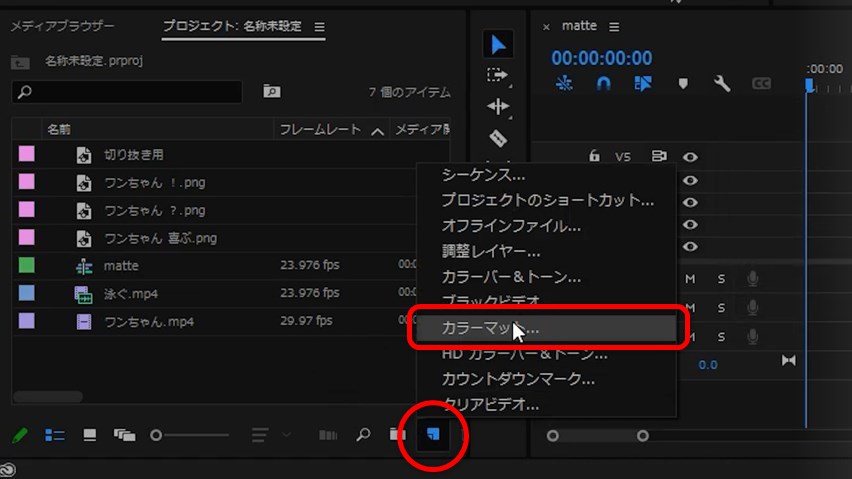
画像の場所から新規カラーマットを作成します。
背景はなんても大丈夫です、ここでは白色にしておきます。

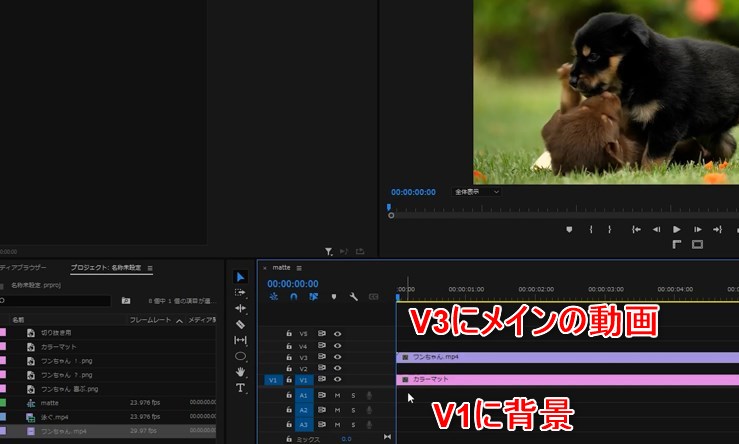
V1に背景 V3にメインとなる動画を置く
作ったカラーマット(背景)をV1に、V2はあけておいてV3にメインとなる動画を置きます。

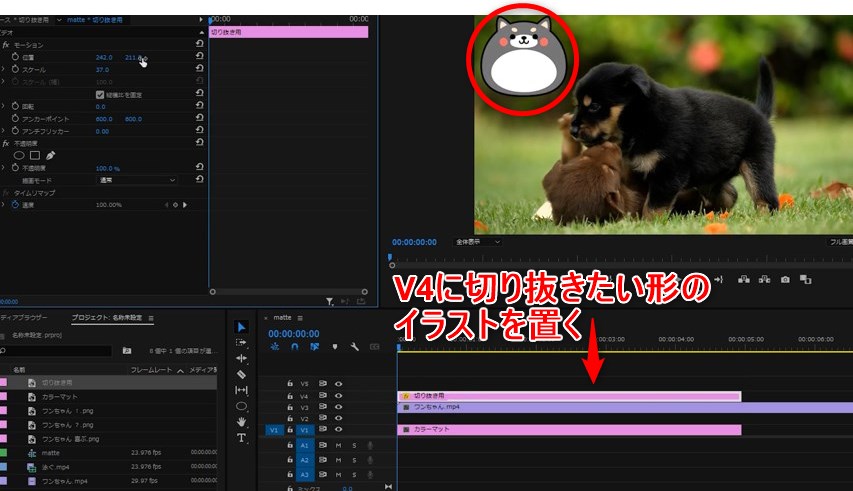
V4にワイプとして切り抜きたい形のイラストを置く
素材サイトでダウンロードしてきたイラストをV4に配置します。
背景が透明な画像であればなんでもOKです、サイトでダウンロードする場合は背景が透明なPNG形式にしましょう!
動画内でワイプを作りたいお好きな場所にイラストを置きます。

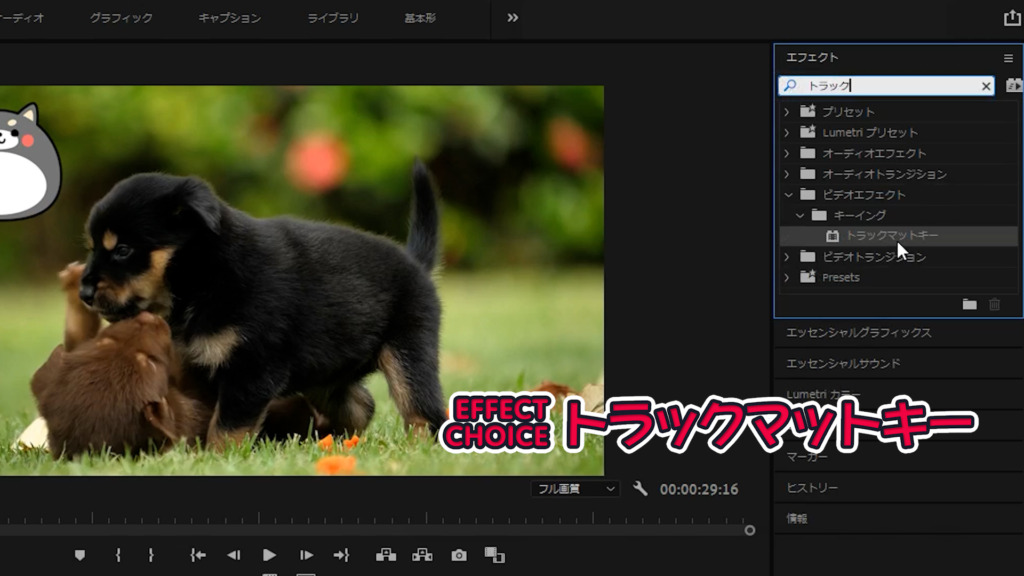
エフェクト”トラックマットキー”で切り抜く
エフェクト検索で「トラック」と入れるとトラックマットキーが出てきます。
このエフェクトをV3のメインとなる動画に適用します。

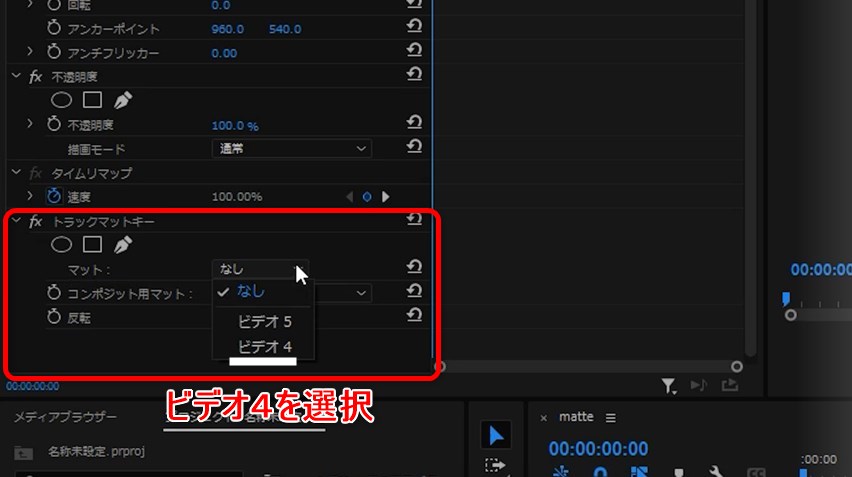
“トラックマットキー”の項目を設定をする
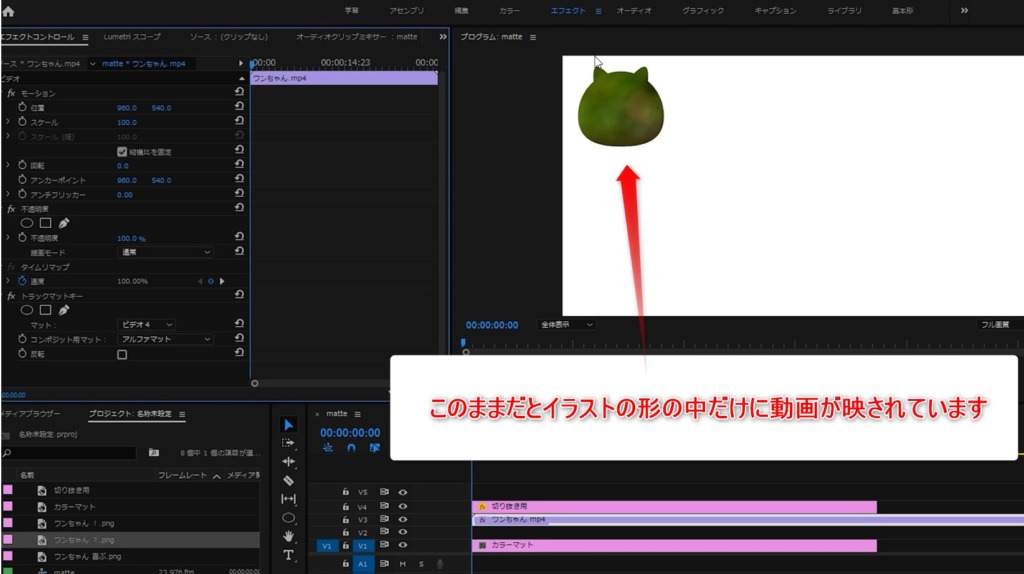
イラストの形に切り抜くために”トラックマットキー”の「マット」項目をビデオ4に選択します。

これでV4のイラストの形に切り抜かれますが、このままだと切り抜いたイラストの中だけに映像が映されている状態になっています。

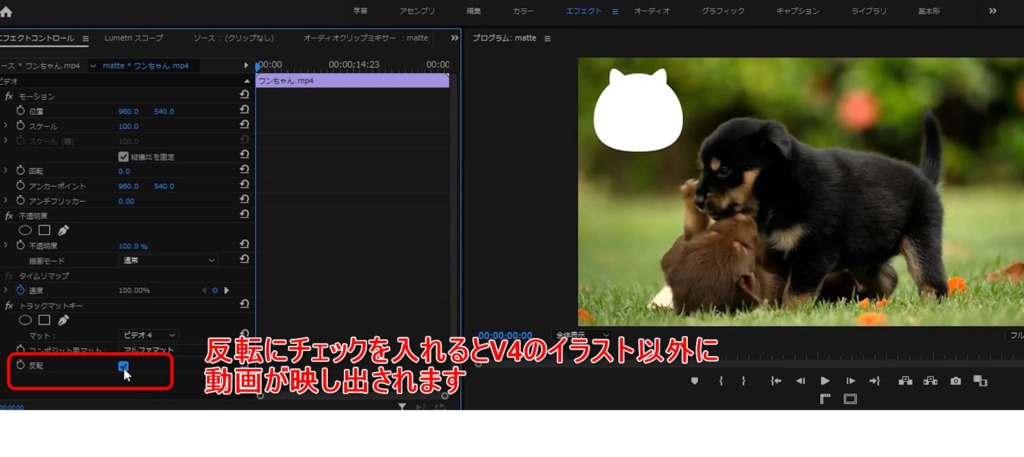
”トラックマットキー”の項目の「反転」にチェックを入れることで映像の表示のされ方が逆になります。

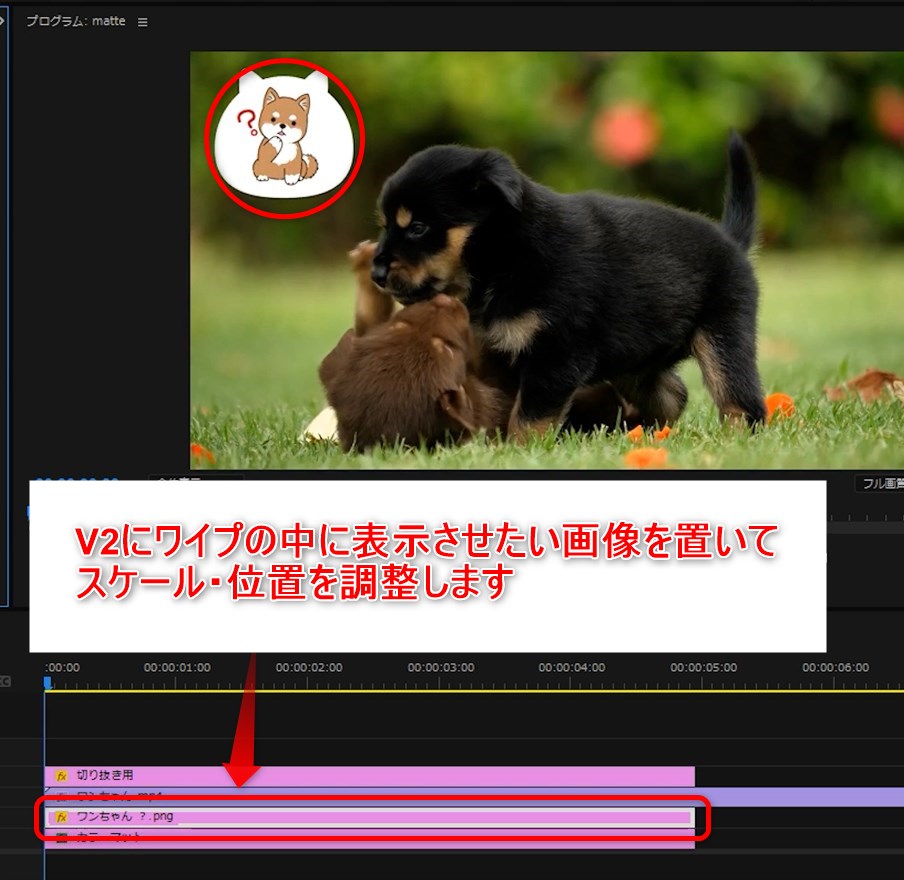
ワイプの中に表示させたい画像・動画を差し込む
あけておいたV2にワイプで登場させたいイラストを配置します。
ワイプの中にキレイにおさまるようスケールと位置を調整しておさまりの良い位置にセットします。
これで任意の形に切り抜いたワイプに好きなイラストを表示させることができました!

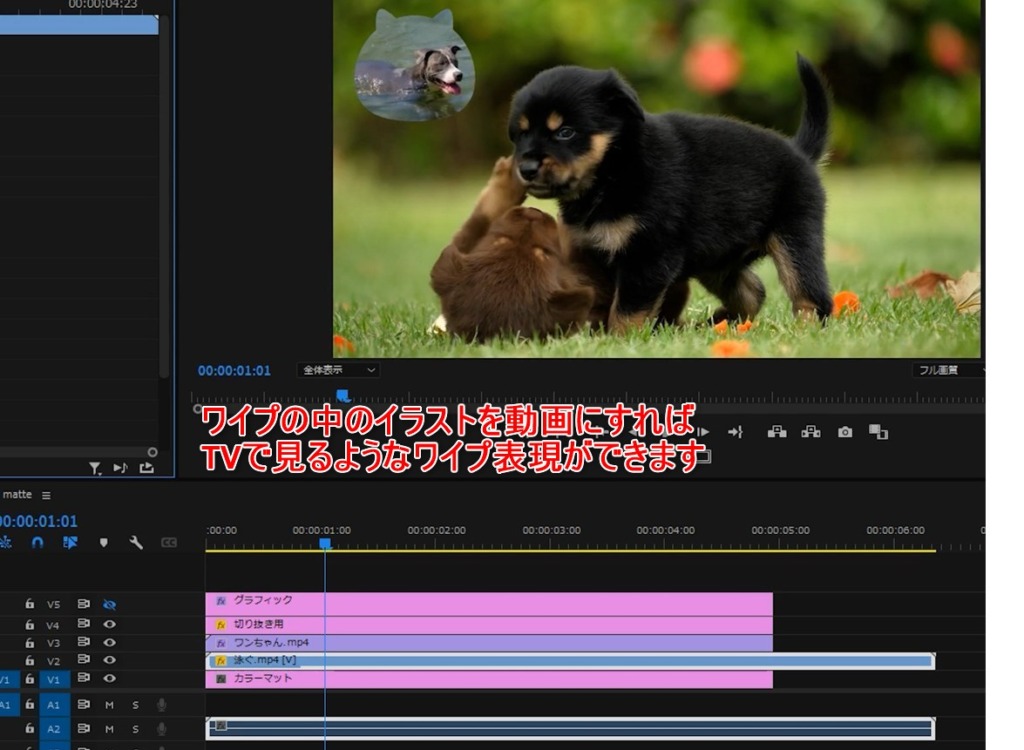
動画を差し込めばピクチャインピクチャ
イラストを差し込んでいたV2に動画を差し込めばTVで見るようなワイプの中に別の映像が流れているピクチャインピクチャの完成です!

YouTube編集なんかでこrを使うことで、映像垂れ流しのちょっと寂しい動画からちょっとリッチな動画にすることができますね!
例えばワイプ内に過去動画のプレイバックを表示させたり、起こったおもしろ場面をすぐにリプレイしたりすると良いのではないでしょうか!
編集のお仕事をされている方はこういったものを利用していくことでクライアントからの満足度を高めていくことができると思います。
是非ご活用ください!
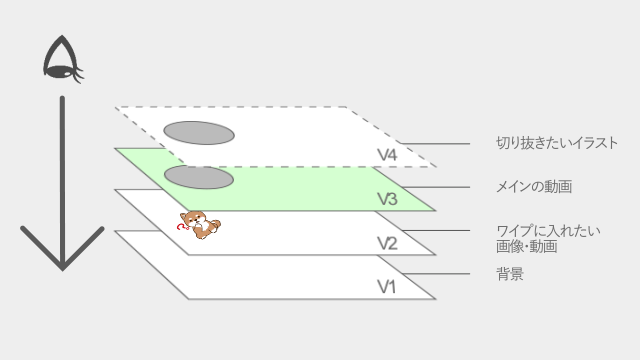
ワイプ表現のレイヤー構造を図解でわかりやすく説明
V1、V2とか決まった場所に置かないとうまくいかないのを頭で把握できておくといざという時に応用が効いたり新しい発想の手助けになるかと思います。
わかりやすいよう図解を作ってみたので参考にしてみてください!

上から見ていきます。
V4の黒丸●が切り抜きたい形で、”トラックマットキー”をV3の動画に適用することでイラストの形にV3の動画に穴を空けることができます。
落とし穴を掘ったと思ってください。
そうするとV3を貫通してV2のイラストがのぞいて見えます。
V2のイラストがもしPNG画像であればV1に用意した背景の色も少し見えるという訳です。
動画内でも言葉で説明していますので、もしこれを見てもいまいちピンとこない方は動画も一度見てみてください!
動画編集を難しいなと感じるあなたへ
ここまで見ていただきありがとうございます!
動画編集が難しいと感じる方はまずいろんなYouTubeチュートリアルを見て実践しまくりましょう!
編集ソフトにたくさん触るだけでも小慣れてきて一つ一つの動作を調べながら進めていくことはなくなります。
私としては初心者向けのYouTubeチュートリアルをまず追っかけていくことをおすすめしていますが、後は本を見て学ぶのも良いと思います。
本を持っておくと「コレどうやるんだっけ?」って時にすぐに確認できますので。
YouTubeで昔からチュートリアルをされている「TORAERA動画」の川原さんが書かれた本をこことではおすすめしています。
そして編集者が挫折する一番の原因は単価の低さと、ちょっとしたわからないの積み重ねです。
そういったことが積み重なるともうモチベーションは下がる一方です。
結果編集ソフトをさわらなくなってしまいます。
単価をすぐに上げてあげることはできませんが、わからないことをその都度私の方で解決することはできます。
それだけでもモチベーションの維持、向上に繋がるのならお手伝いさせていただきたいと思います。

初学者向けに、動画編集についてのレクチャー&1ヶ月質問応対サービス(回数無制限)をやっています。
教材とかでなく家庭教師のようなマンツーマン対応です。
わからないことが出てきたらいつでも何回でもLINEで質問していただけるサービスになっています。
早朝でも深夜でも気にせずご連絡ください。
あとどうやって学んでいけばいいか、お仕事をとっていくか等のご相談にものっています。
詳しい説明や概要はコチラからどうぞ。
最後までご覧いただきありがとうございました!
がんばっていきましょう!