こちらの記事ではAfterEffectsでできる
かんたんでいい感じのトランジションをご紹介しています。
AfterEffectsに慣れていない方でもきっと大丈夫。
動画解説もありますので、練習がてらどうぞ。
こういったトランジション3種です。
編集をマンツーマンで教えたりYouTube配信したりしてますしばいぬ店長です。
難しいことはやりません!
AfterEffectsは難しいです。
エフェクト重ねまくったり、3D操作に困惑したり、エクスプレッションのコードが出てきたり
「あ、もういいです~。スマホの編集ソフトだけで私いいです~。」
ってなりますよね。
”AfterEffectsに慣れる”という意図も含めて、すぐにできる、そして使えるAfterEffectsでつくるトランジションを3つご紹介していきます。
あくまでトランジションではありますが、
「デフォルトのトランジションはなんかな~」という方は一度試してみてください。
特に1つ目にご紹介するのは超かんたんで汎用性の高いものです、ぜひお試しください(^^
こちら動画でも紹介していますので併せてどうぞ。
①ブラインドをクロスさせたトランジション
コチラ激推しかんたんトランジションです。
すぐできて汎用性高いのでぜひお試しいただきたい一品となっております。
まず1つ目は・・・

こうなって

こう切り替わるトランジションです。
(画像だとわかりずらくすみません。。)
動画素材はお手持ちのものがあればお手持ちのもので。
なければ動画ACやPixabayで無料ダウンロードできますので試してみてください。
使うエフェクトは「ブラインド」のみ。
最初に再生させる動画素材を1番上のレイヤーに置いて、
次に再生させる動画素材を2番目のレイヤーに置きます。

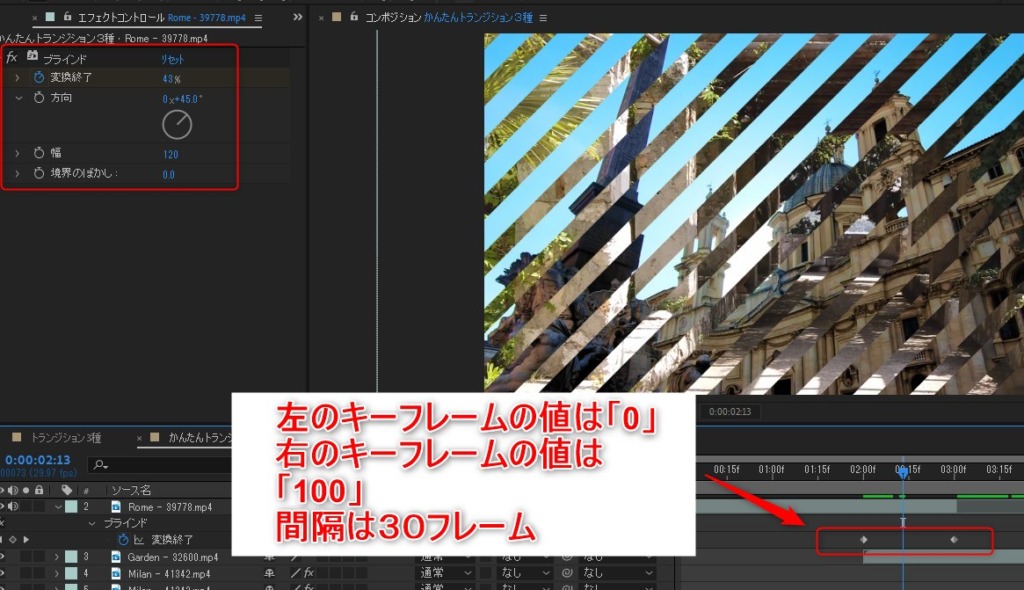
1番上の動画素材にエフェクト「ブラインド」をかけ
- 方向「45℃」
- 幅「120」
- 境界のぼかし「0」
に設定します。
トランジションさせるために『変換終了』の項目にはキーフレームを打ちます。
↑画像の値を参考にしてみてください。
『変換終了』のキーフレーム

そうしたら『ブラインド』のエフェクトを Ctrl(Command) +D で複製し
『方向』の値を-45℃に変えればできあがりです!
かんたんでしたね・・。
しかしながら、とてもいい感じのトランジションです。
実写、イラストアニメーション、何にでもフィットするのでトランジションに迷った時はこちらおすすめです。
動画内でも説明していますが、イラスト単体にこのトランジションをかけるのもおもしろいです。
↓の動画内6:17~ イラストにかけたときの様子も載せています。
チャプターで飛べますのでよければ確認してみてください。
②映像が丸くなって消えていくトランジション
さぁ、2つ目もさくっといきましょう。
完成形がこうです。

それでは見ていきましょう。
こちらも最初に流れている動画のレイヤーに対して
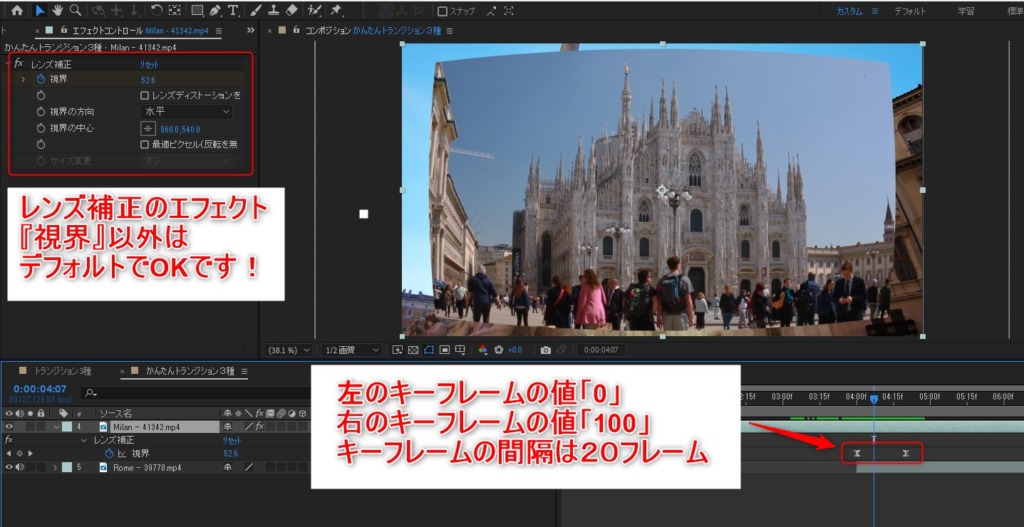
エフェクト「レンズ補正」を適用します。
『視界』の数値を上げることで映像が丸くなってやがて中心へと消えていきます。

設定はデフォルトのままで、キーフレームだけ↑画像のように打ちます。
その下のレイヤーには動画素材を配置しておいてください。
↑画像を見てみると、丸くなりだそうとしている映像のフチがハサミで切り取ったかのようなクッキリさですよね。
これをボヤかすと、なんというかいい感じになります。(言語化できていない)
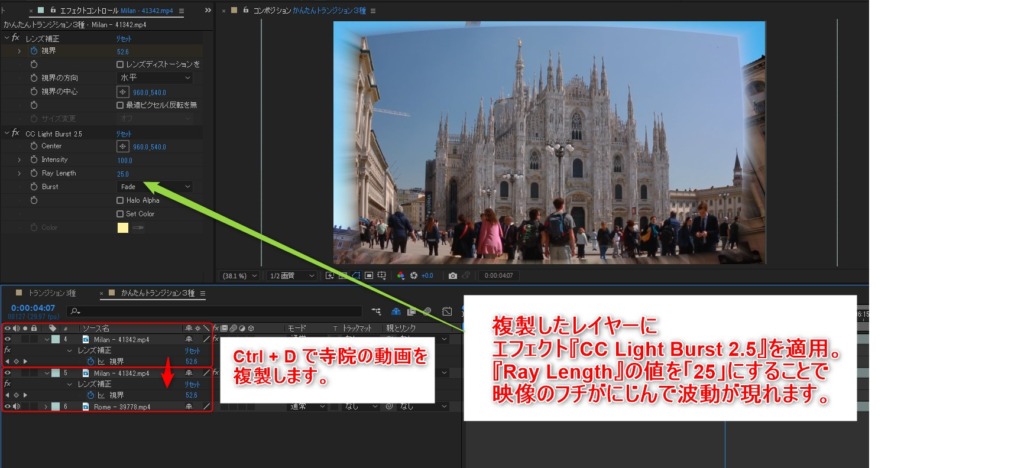
まず、この寺院の映像をCtrl +Dで複製します。
そして、複製した下側のレイヤーにエフェクト「CC Light Burst2.5」というものをかけます。
それだけで映像のフチから波動が出てきて劇画タッチになります。

波動の具合はお好みですが、
今回は『Ray Length』の値だけ「25」にします。
以上です!
レイヤーを複製したのは映像のフチだけボヤかすためです。
複製しないとLight Burstで映像全部から波動が放出されるからですね。
③光が走るトランジション
これは先の2つより若干だけ手数が増えますm(_ _)m
調整レイヤーを使います、が、大丈夫。
・・・きっと大丈夫!



わかりますでしょうか?
擬似的な光がすばやく通っていき、画面が光りで覆われた時に動画をすり替えてトランジションします。
・・・動画で見てもらった方が早いですね。
2つ目のトランジションをご確認ください┏○ペコッ
ショートカットキー Ctrl + Alt + Y で調整レイヤーを作ります。
調整レイヤーは調整レイヤーよりも下にあるレイヤーすべてにエフェクト効果をかける特性があります。
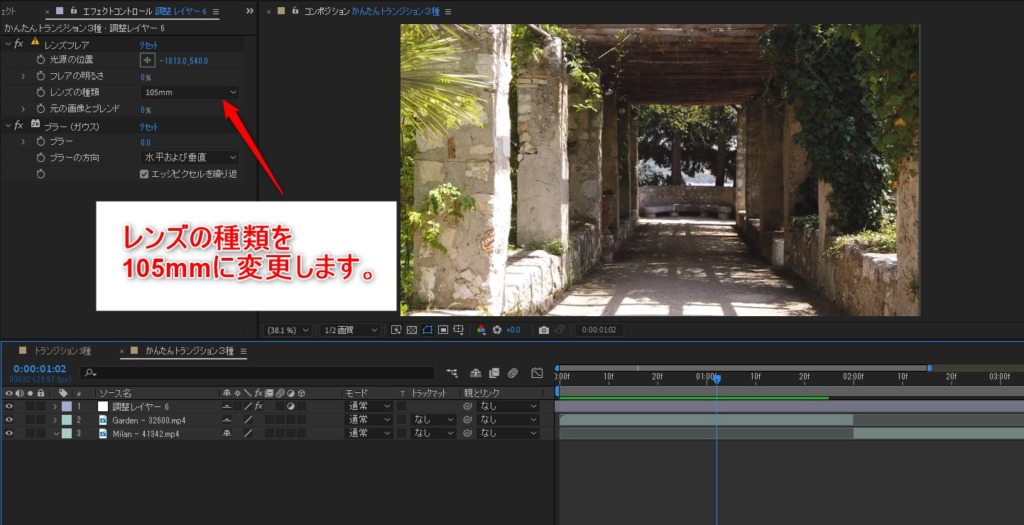
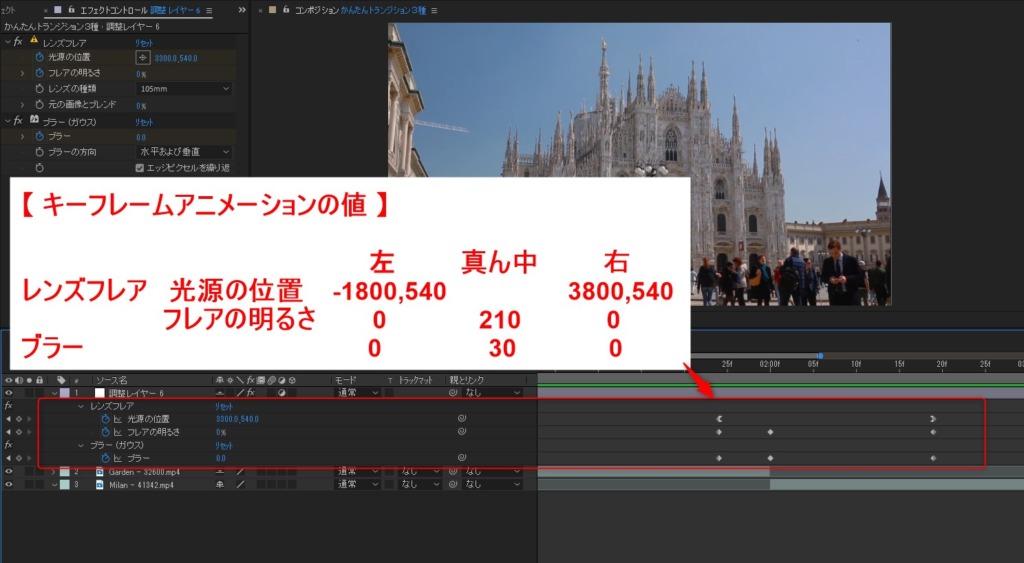
調整レイヤーに対してエフェクト「レンズフレア」「ブラー(ガウス)」の2つをかけます。
とりあえずレンズフレアの『レンズの種類』を105mmに変更しておいてください。
試してみて一番キレイにトランジションできるレンズの種類かと感じました。

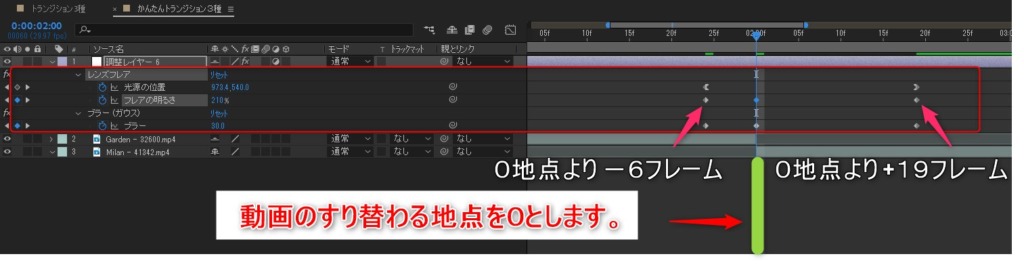
キーフレームを付けていきます。

動画のすり替わるポイントを0とすると0地点より6フレーム後ろから光源やブラーをかけ始めます。
光源の位置も左から右に動かし光が横切る動きをつくります。
0地点で光の強さが強くなり画面全体が白くなります。
その時に動画を次のレイヤーのものと入れ替えます。
そして0地点より19フレーム進んだところでブラーと光の強さが0になるようにします。
そうすることで、光が通る前後に画面が光でちょっとボヤける効果を作れます。
文字だと伝えずらいポイントでございますな・・・。
写真で見ていただこう。

うん、やはり動画を見ていただくとわかりやすいかと思いますww
13:24~ チャプターで飛んで見てください┏○ペコッ
まとめ&お知らせ
さあ、そんな感じでかんたんにできるトランジション3種でした。
特に1つ目のブラインドがクロスするやつは、めちゃかんたんでいて使い勝手がいいのでぜひ試してみてください!
AfterEffects慣れない方には練習にもなればいいなと思いつくりました。
普段からおすすめしているのですが
・納期に間に合わない
・動画を作るのにいつもすごい時間がかかってしまう
・いい素材に出会えなくて素材探しが辛い
という方は有料サービスを使って時短しましょう。
誰でも背景やらアニメーションやら何から何まで手作業していたら膨大な時間がかかります。
すべて楽すればいいという風には思いませんが、「ここは手作業するだけ時間のムダだよね」という部分は有料のアイテムを使うとかなり効率が上がり結果時給も上がります。
動画を作成する報酬単価は決まっていると思うので、時短して時給が上がればその買い物はムダではないと思えます。
↓「 MotionElements 」
こちらのサービスで画像・動画・音楽素材から、アニメーションプリセット、テキストプリセットなんでも揃います。
支払いは年払いのみになるところだけ注意点ですが、ずっと続けていく方にとっては安すぎる買い物です。
素材探し、素材作りで疲弊するのはもうやめましょう。
【 お知らせ 】
■映像編集のオンラインレクチャー&1ヶ月LINE質問し放題サービスやっています。
映像編集は質問できる相手がいないとなかなかモチベーションを維持して継続できません。
期間中はいつでも何度でも質問していただいてOKです。
一緒に継続してより市場価値を高めていきましょう。
気にしていただける方はコチラから詳細をご確認ください!
それではまたっ!