- ベクターデータの画像をダウンロードできるサイト
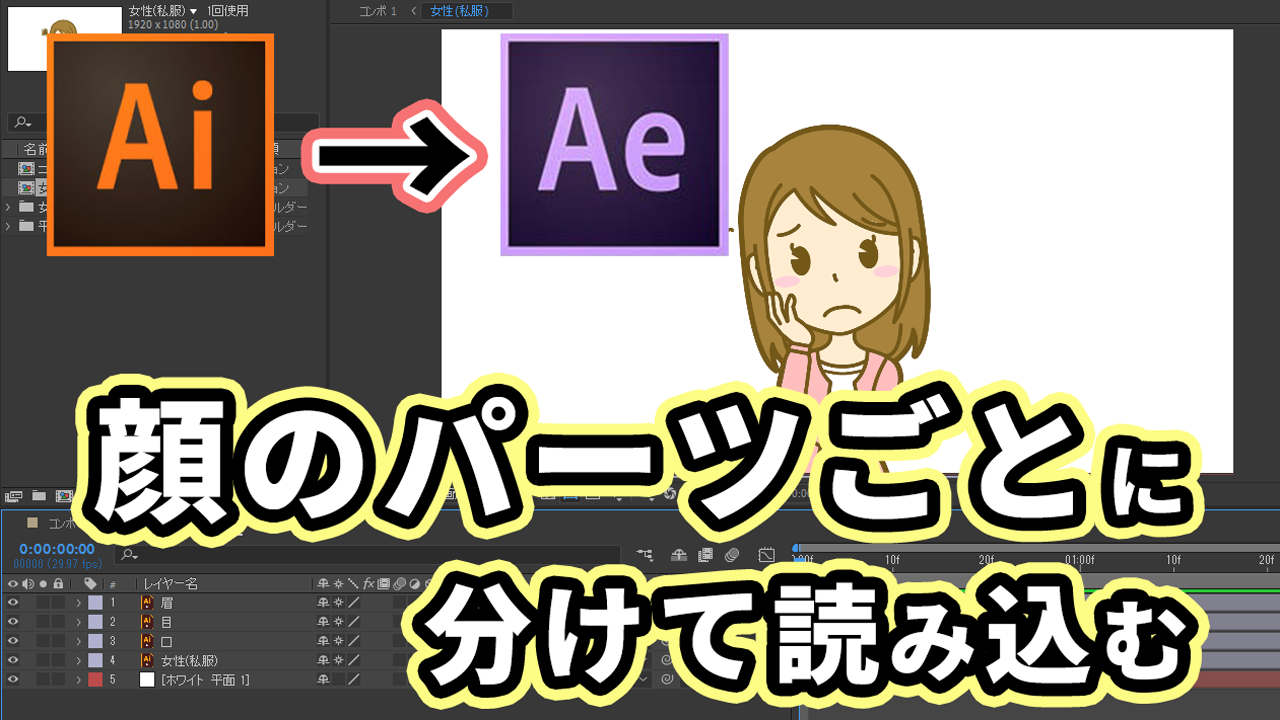
- illustratorのデータをAfterEffectsで読み込む方法
- イラストをパーツ(レイヤー)ごとに動かすための知識
人物やモノのイラストがパーツごとに独立して動いている映像を作れるよう、初学者向けに手順を案内をしていきます。
今回はこういったアニメーションの制作を進めます!

動画制作を本業にしているしばいぬ店長です!
今回はAfter Effectsを使ったアニメーションの入門的な内容になるのでなるべく丁寧に解説していきます、これからイラストアニメーション始める方は参考にしてもらえたら嬉しいです!
今回の内容は動画でも解説しています。
実際の編集画面を見ながら確認したいなーという方はぜひ動画もいっしょに覧ください!
(ごめんなさい、ムダ話も多いので飛ばしながら見てください…)
illustratorの画像データ素材をダウンロードしよう
おすすめの画像素材サイトを紹介
illustrator上で作られた画像データは”ベクターデータ”といって、どれだけ拡大しても画像がギザギザ粗くならないパスとシェイプで作られています。
ベクター素材がダウンロードできる画像素材サイトを選んでダウンロードしていきましょう!
下記2サイトはGoogleアカウント等でサインインすれば無料でベクター素材がダウンロードできるのでおすすめです。
ただし無料会員だと1日の検索回数やダウンロード回数に制限があるので、そこは理解しておきましょう!
(月々¥1,000ちょいの有料会員になれば制限なし)
● イラストAC ●

イラストACの特徴としては
短所もありますが、断トツ使い勝手が良いので私は有料会員になりました。
イラストアニメーションをこれからやっていくのなら費用対効果はあります。

Freepikの特徴としては
画像素材のダウンロード方法
今回はイラストACをつかって進めていきます。
■イラストダウンロードサイト【イラストAC】
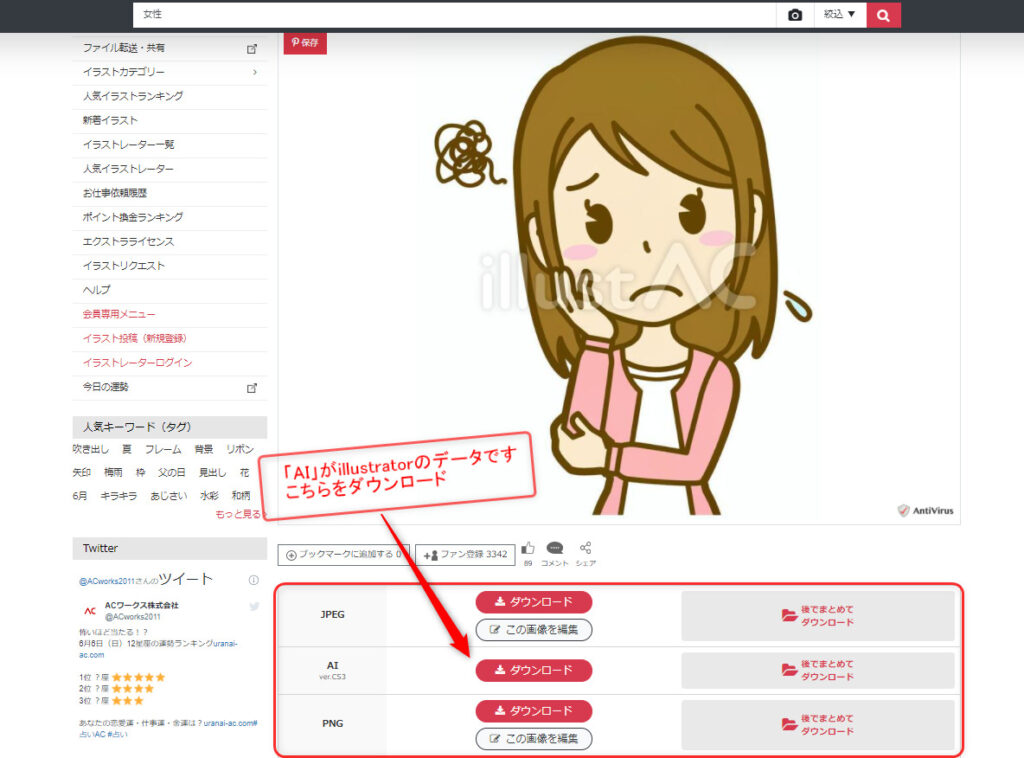
お好みのイラストを選択すると↓の画面になります。

「AI」がillustratorデータなのでAIのダウンロードボタンを押します。
※イラストによってはAIデータの取り扱いがないものもあります。
AIデータのあるイラストを選んでください。

このアイコンがillustratorデータのアイコンです。
ダウンロードできたらファイルを開きましょう。
illustratorのデータをAfterEffectsで動かすための準備
アニメーションをつけていく前に、あらかじめイラストのどの部分を動かすかを決めておくと効率よく進められます。
今回は女性の表情のみ変えてみたいと思います。
・目
・口
・眉
の3点のみ動かすようにしていきます。
AfterEffectsを開く前にまずはillustratorでこのデータを開いてレイヤーを整えていく必要があります。
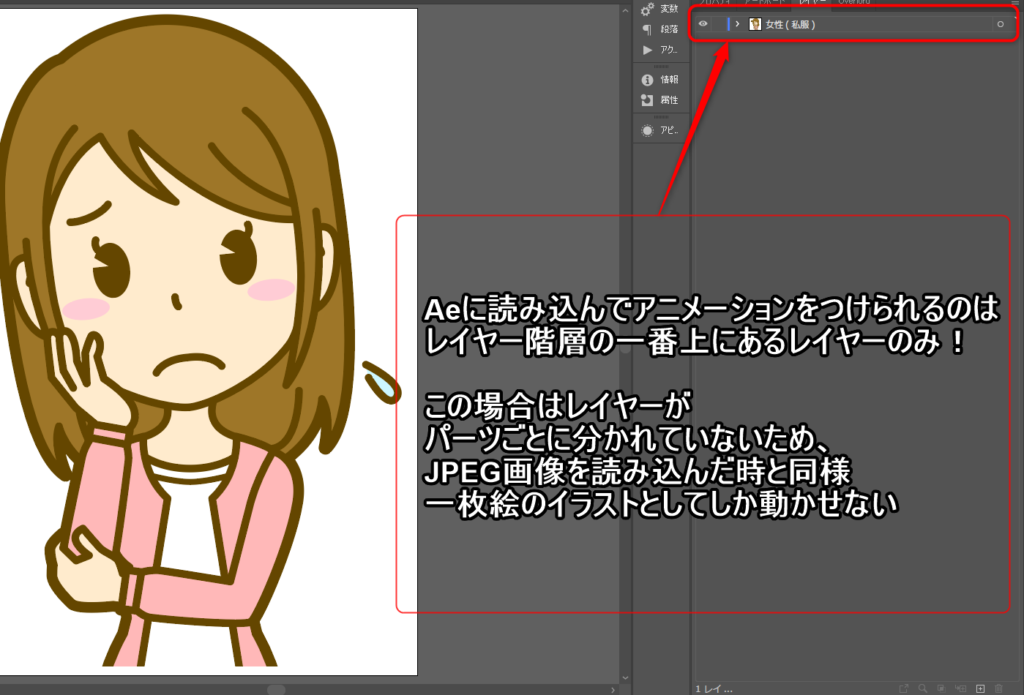
AfterEffectsにillustratorデータを読み込んだ時の特徴として、どれだけレイヤー数の多いデータでもグループ化されて一番上の階層にきているレイヤーしか動かすことができません!
今回だと一番上にきているレイヤーは全パーツをまとめている1レイヤーのみなので、AfterEffectsに読み込んでも1枚の画像としてしか動かせません。


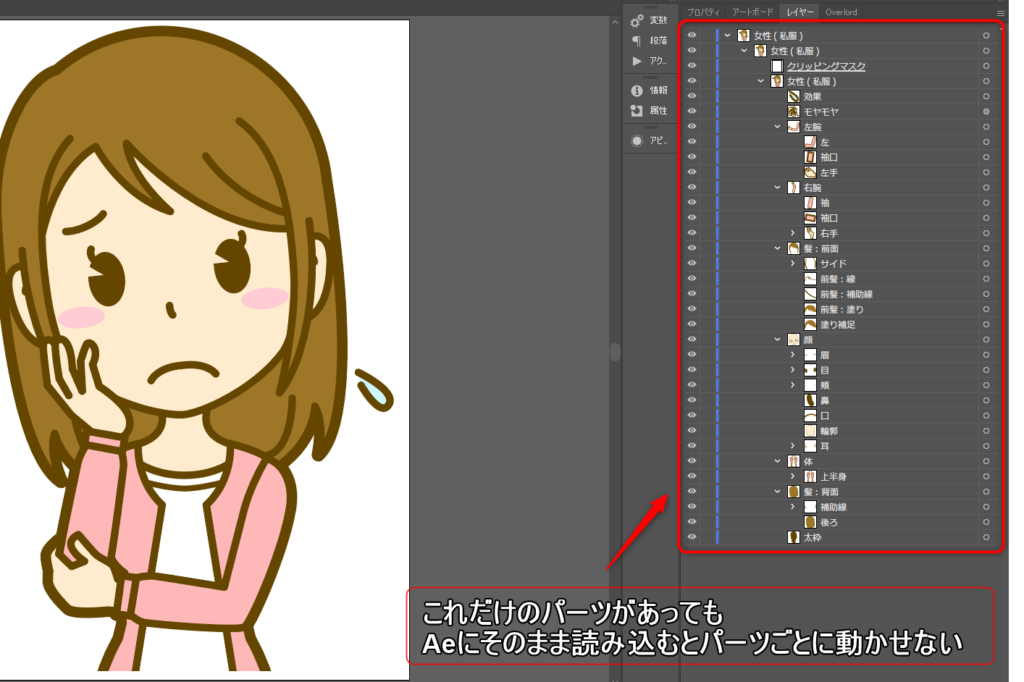
レイヤーを分けてAfterEffectsでパーツごとに動かせるようにする
まずは、AfterEffectsで動かしたいパーツを一番上のレイヤー階層にもってくるようにレイヤーを整理していきます。
この操作はillustratorで行います。
別記事にレイヤー分けをスムーズに行う方法を記載しているので細かくは↓コチラを見てください。
レイヤーの構造が単純な場合であれば下記の方法でも進めることもできます。
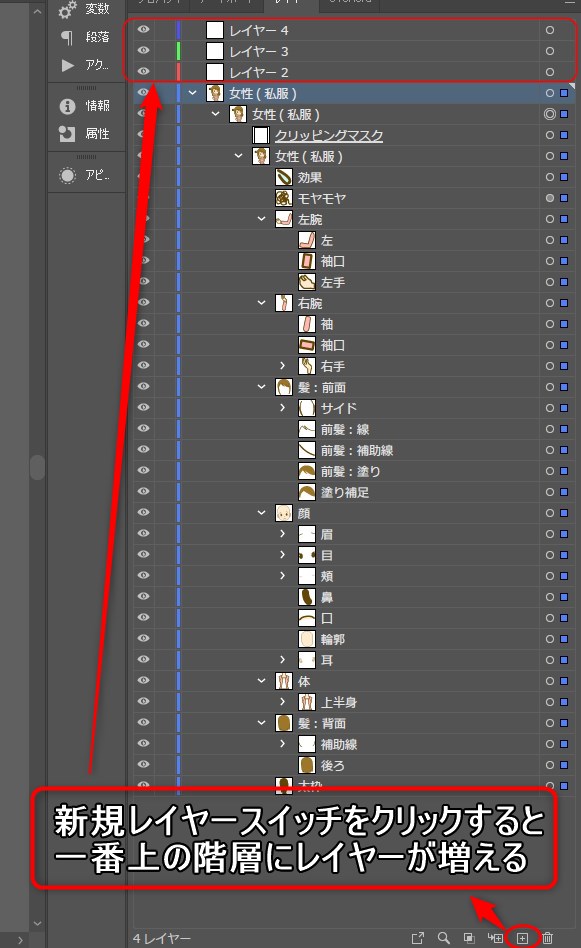
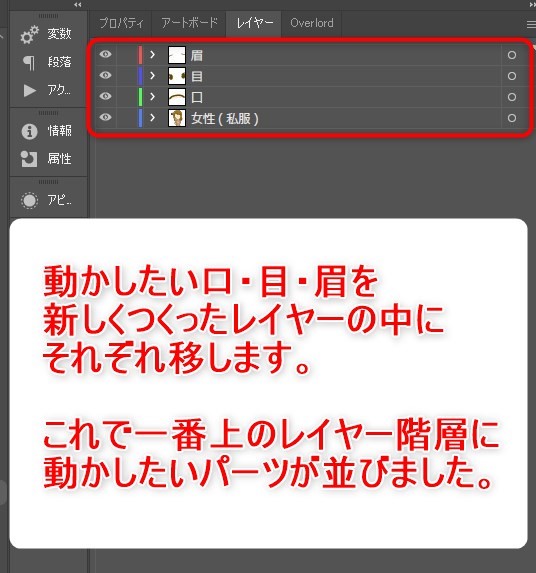
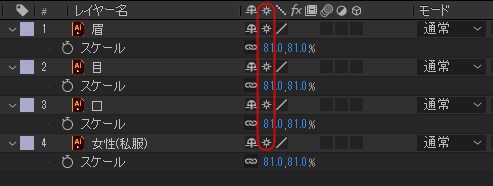
まずは画像の右下赤い丸で囲まれた「+」マークのスイッチを押します。

新規レイヤーに動かしたいパーツを移します

この状態でファイルを保存すれば準備OK。
レイヤー構造の複雑なイラストだとレイヤーの重なり順が変わってしまい、パーツが隠れたりおかしな表示になる可能性があるので要注意です!
もし重なり順がおかしくなってしまうようなら別のやり方を記載した記事の通りに進めるのがおすすめです!
ちなみに、私がダウンロードした素材は親切なことにパーツごとに「口」「目」「髪」「右手」などちゃんと名前が書かれていました。
素材によっては意外と表記がないことも多いので重要なパーツはパーツ名を書いていくとあとあと楽ですよ!
レイヤー分けしたillustratorデータをAfterEffectsで読み込む
illustratorデータのレイヤーを整理できたらAfterEffectsを開いてデータを読み込みます。
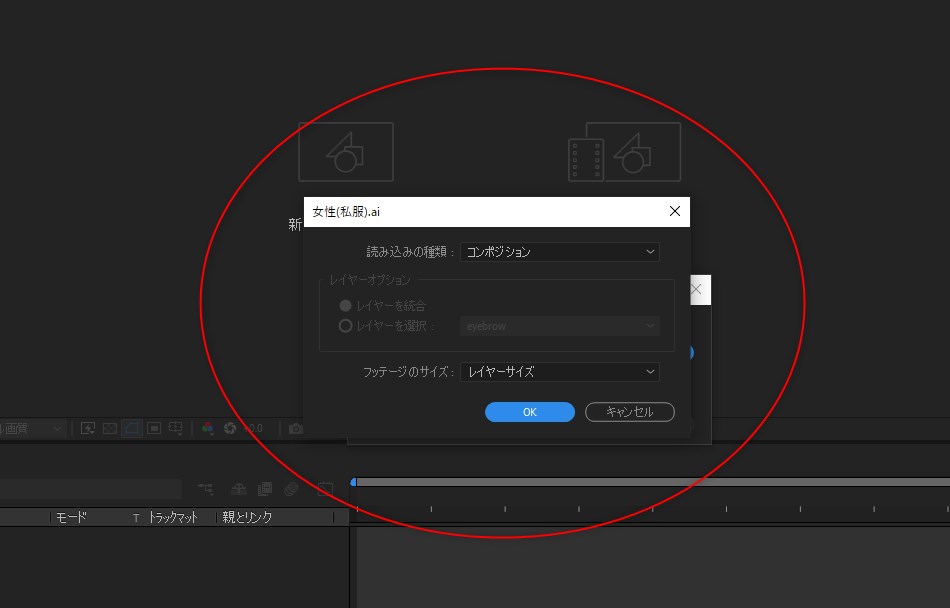
すると、こんな表示があらわれます。

何を聞かれているのか上からざっくり説明すると
・フッテージ(素材)として読み込むか ⇔ コンポジションとして読み込むか
(・レイヤー全部読み込むか ⇔ 選択したレイヤーだけ読み込むか)
・各レイヤーのサイズをコンポジションサイズに合わせるか ⇔ パーツの大きさに合わせるか
を選択できるんですが、いまいちわかんないですよね…
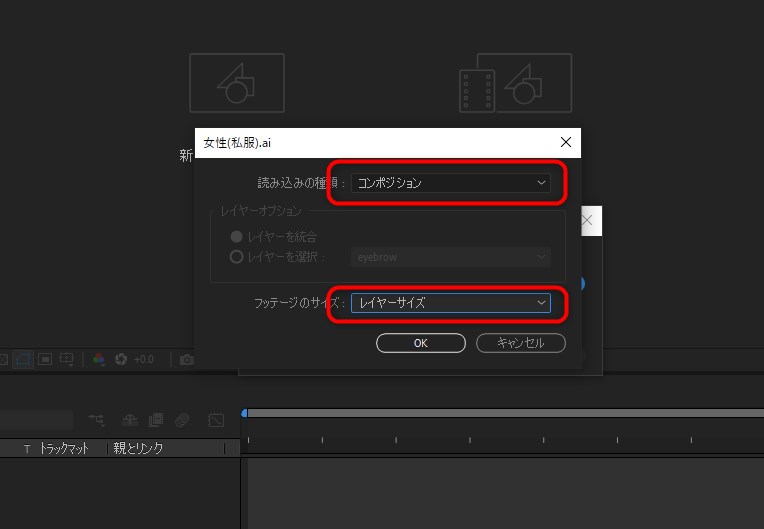
なんにせよAfterEffectsでレイヤーごとに動かす場合は

読み込みの種類 :コンポジション
フッテージのサイズ :レイヤーサイズ or ドキュメントサイズ
で選択してもらえればOKです!
フッテージのサイズについてはどちらでも問題ありませんが、細かいパーツを動かしていく場合はレイヤーサイズの方が扱いやすいかと思います。
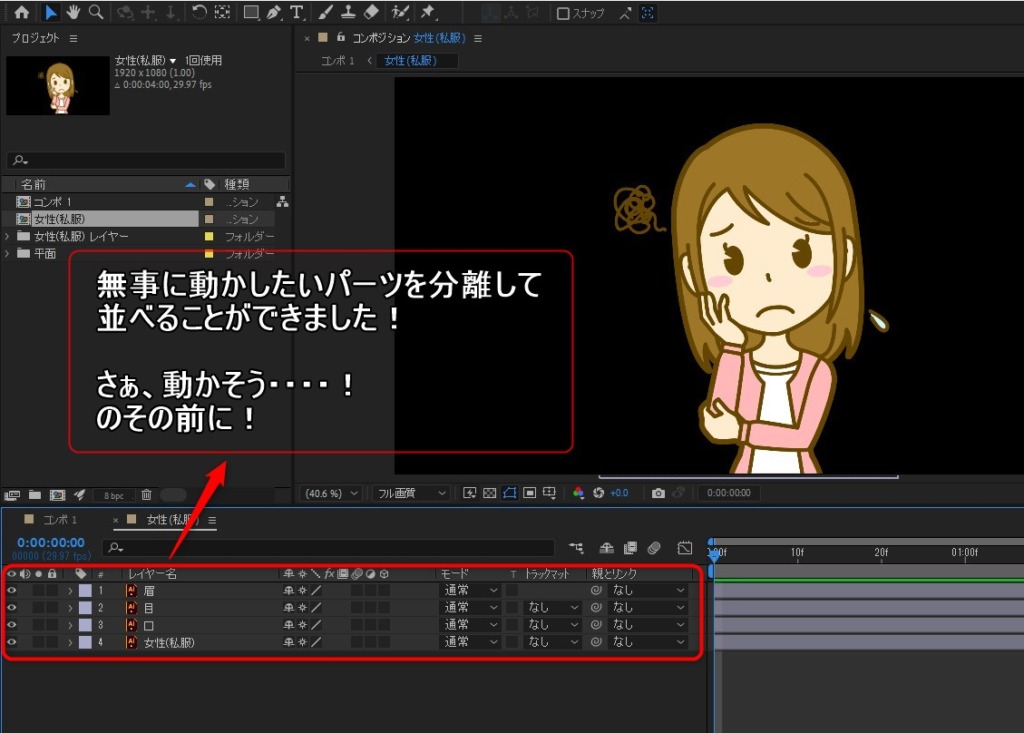
それでは、読み込んだコンポジションをダブルクリックで開いてみましょう!

もしこのイラストを拡大する場合には
↓赤枠のアイコンが点いている状態にしましょう!

この太陽のようなマークです。
このアイコンは「連続ラスタライズ」という機能のON/OFFスイッチで、ONにすることでどれだけ拡大しても画質が劣化しないベクターデータへと変換してくれます。
ただこのスイッチを入れると処理が重くなるので、特別拡大したり画像が荒れることがなければスイッチを入れないほうが動作は軽いままで編集できます。

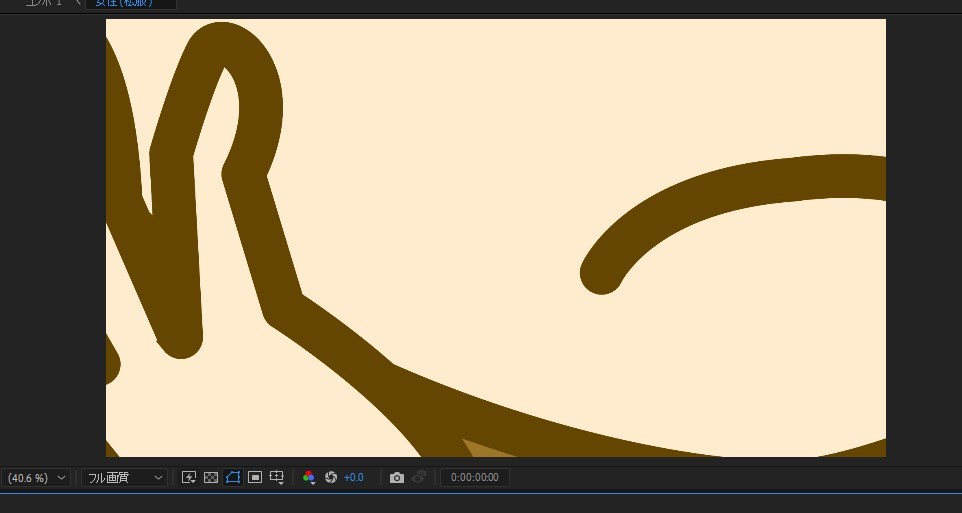
ピクセル画像(ドットの集まり)であるJPEG,PNGだとこれだけイラストを拡大すればジャギってしまいますが、このベクター画像はどれだけ拡大してもジャギりません!
すごいぞベクター画像!
ただし、ベクター画像の入ったコンポジション自体を拡大したときや、AfterEffectsのプレビューモニターを拡大表示すると荒れてしまうのでそこはご注意ください。
拡大する時はコンポジションではなくベクター画像を直接拡大するようにしましょう!
各パーツごとに動かしてアニメーションをつくろう!
ここからは楽しい作業ですね!
あとはパーツごとで好きなようにアニメーションをつければ、ただの1枚絵だったイラストを生きているような映像に変えることができます!
実際に表情をつくる方法は↓続きの記事をご覧ください!


【特典あり】動画編集の効率化サービスをまとめました
今回のようなアニメーションさせるためのベクター素材は無料でもそれなりに揃えられますが、BGMや効果音、背景、エフェクト素材などは正直フリーだとクオリティの低いものが多いのが現状です…
また、動画編集を続けていくといずれフリー素材だけでは立ち行かなくなってくる時がくるかと思います。
つまり、
スキルアップした自身の動画クオリティと素材が釣り合わなくなり、動画の魅力を最大限発揮できなくなってしまう時がくる、ということです。
更に魅力的な動画を作っていきたいのなら、世界中のプロも愛用する動画制作用の素材サービスを利用することが近道です。
私が実際に使用しておすすめできると感じた総合的な有料素材サービスを4つ比較&まとめました。
割引や期間延長の特典も用意することができたので、素材サービス選びの際にはぜひご活用ください!
編集テンプレートはダウンロード後プロジェクトファイルを開けるので、どうやって動かしているかを研究する学習ツールにもなります。
ぜひ、
お試しあれ!